# Appearance
# Introduction
🧑🎓 Illustrator objects consist of paint fields, i.e. strokes and fills. Darty-Ai's appearance method offers ultra fine control of objects appearances. Allowing you to automate the vast majority of properties in Illustrators Appearance and Transparency panels by easily targeting both basic (top level) and indexed strokes and fills. The appearance method can be applied to both tagged artwork and entire layers.
# Appearance of Artwork and Layers
To change the apperance of tagged artwork, either enter the tag search in the top line of the spreadsheet's header or place an * in the header and use the tagSearch property.
To change the apperance of artwork currently on an entire layer, user either the case sensitive layerName or the layerNumber properties. Using the appearance properties on a layer provides an easy way to apply complex appearance properties to all texts and artwork on a layer. If both a tag and layer are provided, the tag will be ignored. Our plan for future versions of Darty-Ai to enable setting the appearance properties to the actual layer, which will then apply the appearance also to artwork added to the layer afterwards.
# Basic Strokes and Fills
For objects that have a single stroke and fill, or to modify the highest-level (lowest index) stroke and fill, properties like fillColor, strokeColor, and strokeWidth can be used.
See Basic Stroke and Fill Properties.
# Indexed Strokes and Fills
To target specific strokes or fills, indexes are provided to the strokes and fills.
fill[2]color change the color of the second fill from the top of the appearance panel
stroke[3]width change the width of the third stroke from the top of the appearance panel paint[1]color change the color of the first paint field from the top of the appearance panel
See Stroke, Fill, and Effect Indexes and the example appearance spreadsheet.

# Example Appearance Spreadsheet
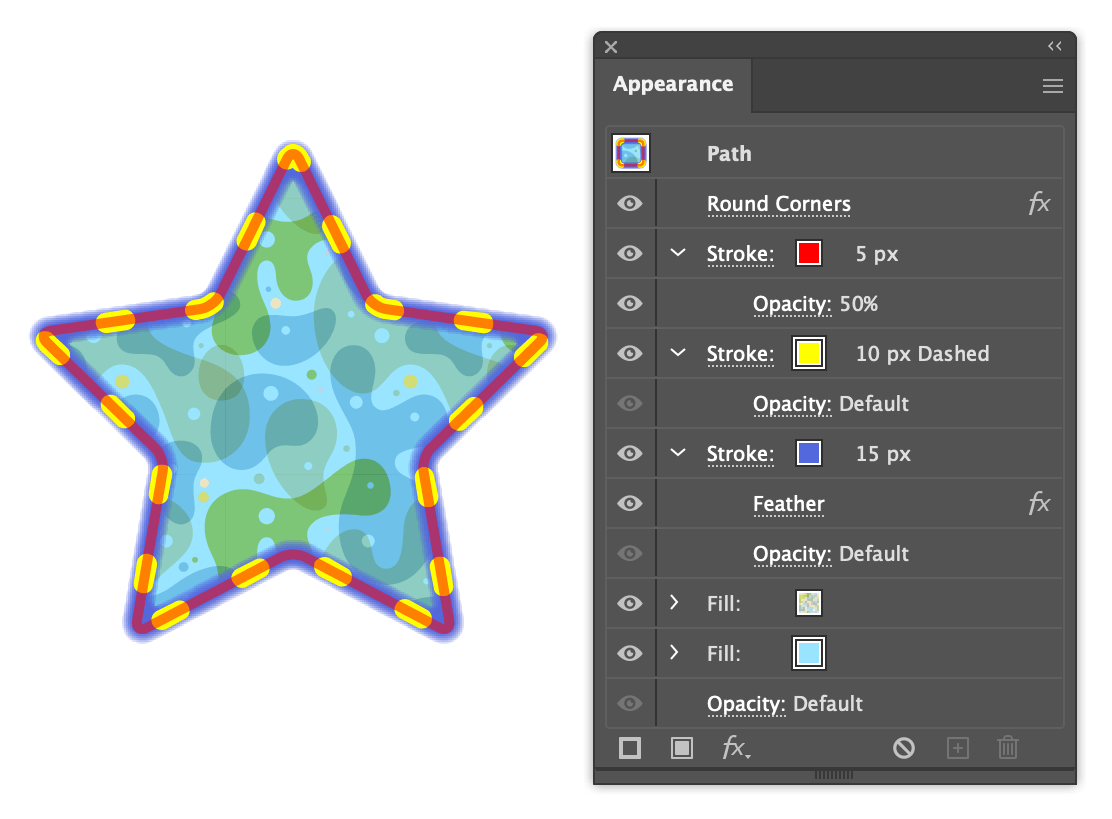
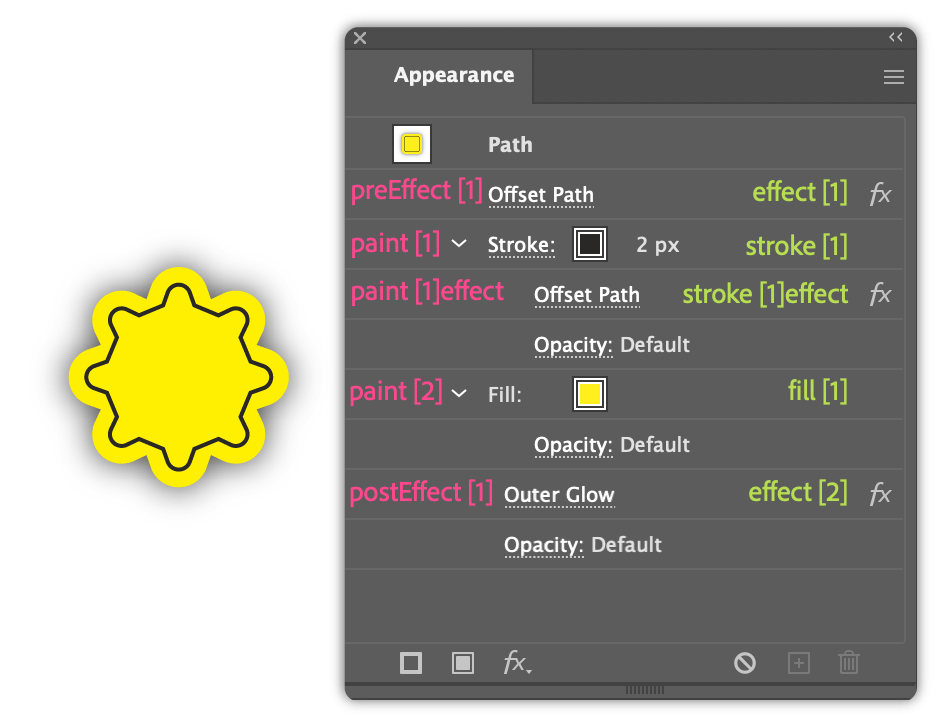
This spreadsheet demonstrates how to apply the appearance properties shown in the appearance panel screenshot. The values in the top data row in the spreadsheet are the values shown in the screenshot.
# appearance-example-1.csv
| star | |||||||||||||||
| appearance | |||||||||||||||
| strokeColor | strokeWidth | strokeOpacity | stroke[2]Color | stroke[2]width | stroke[2]dashValues | stroke[2]dashAlignment | stroke[3]Color | stroke[3]width | stroke[3]effect[1]name: feather | stroke[3]effect[1]radius: 5pt | fill[1]Color | fill[2]Color | effect[1]name: roundCorners | effect[1]radius | replace: true |
| (Optional Labels) | Try swapping to false | ||||||||||||||
| red | 5 | 50 | yellow | 10 | 10, 35 | adjust | #5468dd | 15 | feather | 5pt | Alyssa | #99e5ff | roundCorners | 5 | true |
| "Violet Blue" | 6 | 60 | sugarPlum | 11 | 11, 12, 30 | true | cmyk 50, 30, 70 | 16 | feather | 5pt | red | #abcdef | roundCorners | true | |
| cmyk 100 0 0 0 | 7 | 70 | lab 100 -58 127 | 12 | [12, 40] | preserve | #BEEFEE | 17 | feather | 5pt | cmyk 100 0 0 0 | #fedcba | roundCorners | 10 | true |
| cmyk 0 100 0 0 | 8 | 80 | lab 100 88 87 | 13 | 20, 30 | false | #DECADE | 18 | feather | 5pt | lab 100 88 87 | lab 100 88 87 | roundCorners | true | |
| None | rgb #EEFFBB | 14 | [20, 30, 40] | true | #D0000D | 19 | feather | 5pt | None | skyblue | roundCorners | 8 | true | ||
| Foliage | 10 | 100 | rgb 255, 128, 0 | 15 | 15 | yes | cmyk 15 0 71 0 | 20 | feather | 5pt | "R=255 G=0 B=0" | raspberry | roundCorners | true |
Use the scrollbar 👆to see all the properties in the table
# Modes
😧
There could be one of several things one wants to do when targeting a paint field, add a new paint field or remove, edit and replace an existing one.
To select the needed task one uses the mode property. The default mode is addEdit, this mode means that if the paint fill does not exist it will be added, if it does it will be edited.

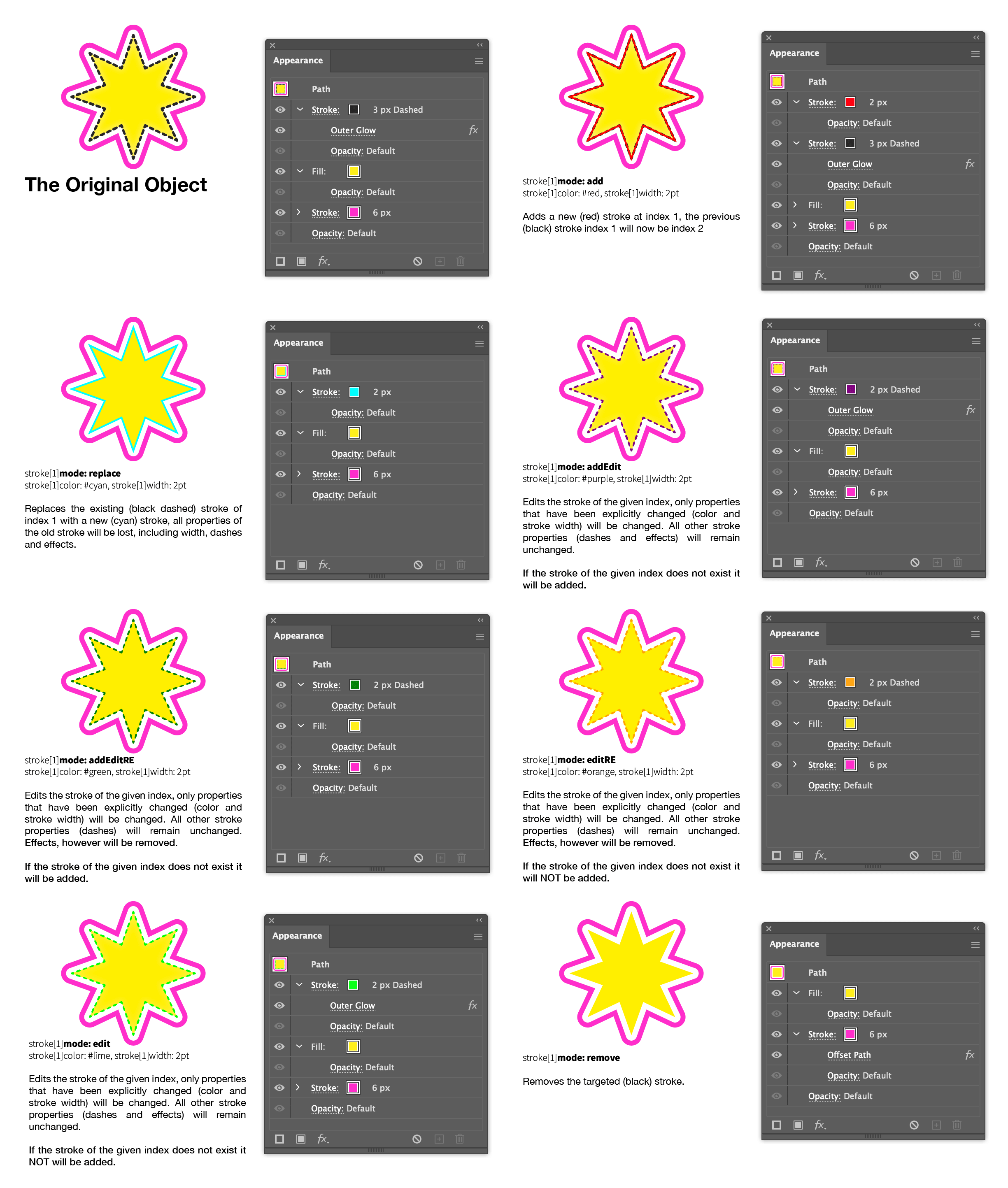
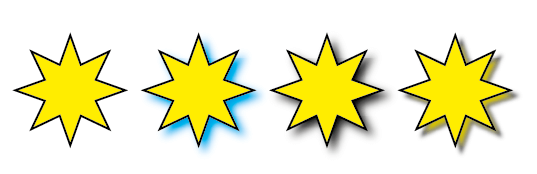
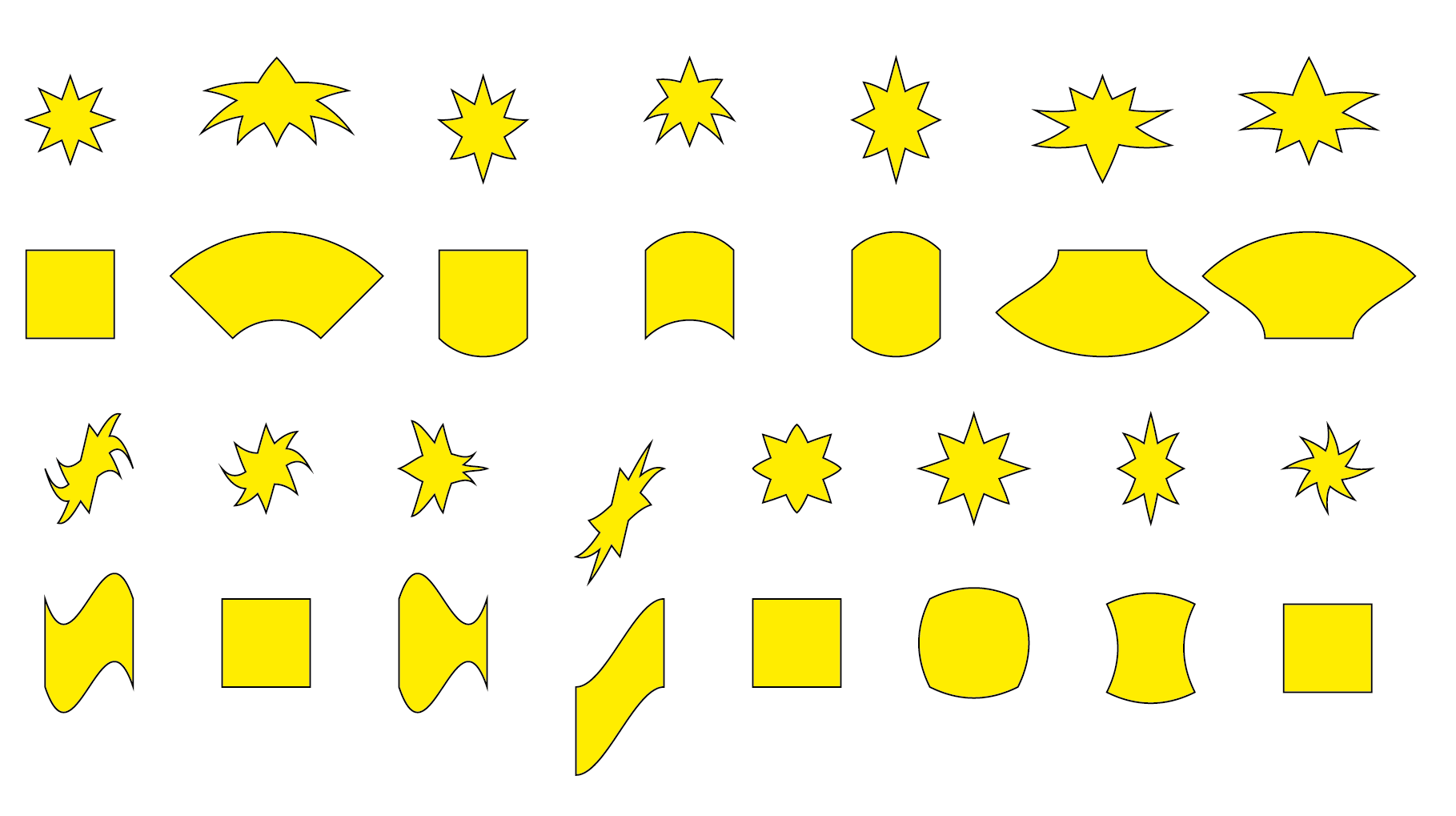
Compare each row in the spreadsheet below with its associated screenshot above.
# appearance-modes.csv
| star | ||
| appearance | ||
| stroke[1]mode | stroke[1]color | stroke[1]width: 2pt |
| See associated graphic 👆 | ||
| add | red | 2pt |
| replace | cyan | 2pt |
| addEdit | purple | 2pt |
| addEditRE | green | 2pt |
| editRE | orange | 2pt |
| edit | lime | 2pt |
| remove |
| Mode | Description |
|---|---|
add | Adds / inserts a new paint field at the given index |
addEdit | Edits an existing paint field, existing properties will be kept besides those explicitly changed. If the paint field does not exist it will be added. This is the default mode. |
addEditRE | Edits an existing paint field, existing properties will be kept besides those explicitly changed. Effects however, will be removed from the paint field. If the paint field does not exist it will be added. |
edit | Edits an existing paint field, existing properties will be kept besides those explicitly changed. If the paint field does not exist it will NOT be added. |
editRE | Edits an existing paint field, existing properties will be kept besides those explicitly changed. Effects however, will be removed from the paint field. If the paint field does not exist it will NOT be added. |
remove | Removes the targeted paint field |
replace | Replaces all existing properties including effect from the targeted paint field with newly provided properties |
# Effects
Effects can be applied to the entire object as pre and post effects (applied in Illustrator using the main top Effect menu item) or to individual strokes and fills (applied in Illustrator using the appearance panel). Pre-effects appear above all the strokes and fills in the appearance panel and post-effects appear below them. It can be difficult to remember which effects are pre and which are post. Instead of using preEffect and postEffect one can use effect to automatically assign the effects as a pre or post effect.
Examples:
effect[1]name Set the name of the first effect, it will be assigned appropriately as pre or post effect
preEffect[1]name Set the name of the first pre-effect
postEffect[1]name Set the name of the first post-effect
stroke[1]effect[1]name Set the name of the first effect of the first stroke from the top of the appearance panel
See Effect Properties for details on effects.
# Basic Stroke and Fill Properties
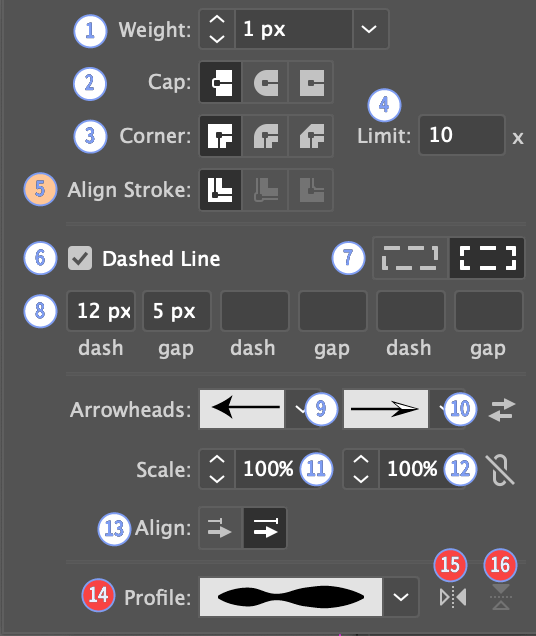
# Strokes Panel

| Property | Description |
|---|---|
arrowAlignment 13 | Whether the end of the arrows extends beyond the line. Valid values: end or (extended beyond extend) |
dashAlignment / adjustDashAlignment 7 | Adjust the dashes to the corners or preserve the exact dash values Valid values: true, false, yes, no, preserve, adjust |
dashValues 8 | A list of up to 6 distance values of lines and gaps of the stroke dashes Example values: [12, 5], 10, 4, 3, [.5", 1mm] Use [] or none for removing dashes Valid units include: ", in, cm, mm, px, pt, pica, p, m, ', ft, yard, yd |
endArrow 9 | The case sensitive name of the end arrow Arrow 1, My Arrow 1 etc. For standard arrows in English Illustrator versions one can also use the arrows index or case insensitive name, 1, arrow1 etc. Use None for no arrowhead |
endArrowScale 11 | Scale of the end arrow from 1 to 1000 % Example values: 25, 50 the % sign should not be included |
strokeAlign 5 | The stroke alignment. Valid values: center, inside, and outside |
startArrow 10 | The case sensitive name of the start arrow Arrow 1, My Arrow 1 etc. For standard arrows in English Illustrator versions one can also use the arrows index or case insensitive name, 1, arrow1 etc. Use None for no arrowhead |
startArrowScale 12 | Scale of the start arrow from 1 to 1000 % Example values: 25, 50 the % sign should not be included |
strokeCap / cap 2 | The stroke cap, Valid values: butt, round, projecting |
strokeCorner / corner 3 | The stroke corner, Valid values: miter, round or bevel |
strokeOpacity | The opacity of the stroke Example values: 25, 50, 100 |
strokeWeight / strokeWidth / weight / width 1 | The stroke weight Example values: 1, .5", 1mm, 1p3Valid units include: ", in, cm, mm, px, pt, pica, p, m, ', ft, yard, yd |
fillOpacity | The opacity of the fill Example values: 25, 50, 100 |
visible | Whether or not the paint field is visible Valid values: true and false |
🌈 See Individual Color Properties for stroke and fill properties relating to colors. 🎨
# General Appearance Properties

The properties in the below table are rarely required
| Property | Description |
|---|---|
blendMode / blendingMode / blending 1 | The blend mode to apply to the object Example Values: normal, multiply, screen, overlay, softLight soft, hardLight hard, colorDodge dodge, colorBurn burn, darken, lighten, difference, exclusion, hue, saturation, color, luminosity |
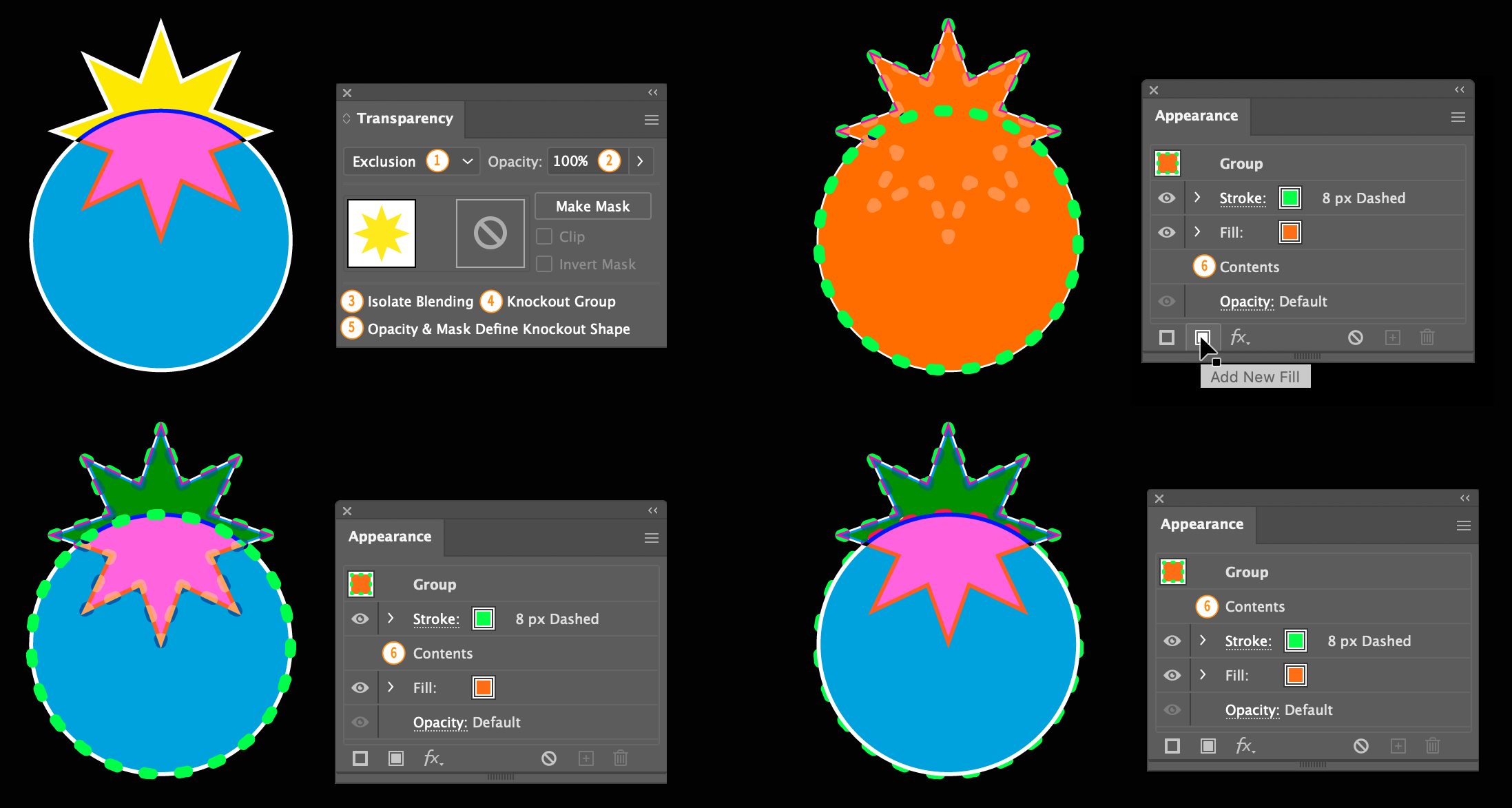
contentsPosition 6 | When one adds a fill or stroke to a group, the "Contents" of the group can been seen in the Appearance Panel. Changing the index of the contents changes the z-index of the contents in relation to the other paint fields Valid Values: 1, 2, 3 etc. |
isolateBlending 3 | Whether or not to isolate the blending Example Values: true or false |
knockout 4 | Whether or not to knockout the group Example Values: on / true, off / false, inherit |
opacityDefineKnockout 5 | Equivalent to Opacity & Mask Define Knockout Shape Example Values: true or false |
replace | Whether or not the paint fields that are not adjusted should be removed. For example we have an object with 3 fills and 2 paints, in our new style definition we change the color of stroke 2 and fill 1, if replace is true strokes 1 and 3 and fill 2 will be removed Example Values: true, false |
style | Apply an existing graphic style Valid Values: My Fancy Dancy Existing Graphic Style, Fab Dab etc. |
tagSearch | The search expression for identifying objects by there tags. This will override the value given in the top tag search row of the table. See Tags |
layerName | To apply an appearance of an entire layer including all its artwork and text, provide either its case sensitive layerName or its layerNumber Example Values: Layer 1, Layer 2 |
layerNumber | To apply an appearance of an entire layer including all its artwork and text, provide either its case sensitive layerName or its layerNumber Example Values: 1, 2 |
uiMethod | Whether to color groups like the UI does [default] or not. If false the properties of the group will be changed and not the properties of their contents. Example Values: true, false |
applyEffectsToGroupMembers | If both uiMethod and applyEffectsToGroupMembers are set to true the effect will be applied to the members of a group and not the group itself. Example Values: true, false [DEFAULT] |
visible | Whether or not the object is visible Valid values: true and false |
For setting whether or not an object is closed see the Attributes method.
# Stroke, Fill, and Effect Indexes
Indexes are only required for effects or targeting specific paint fields as you would in the appearance panel
Paint fields i.e. strokes or fills are targeted using stroke, fill or paint followed by a one based index.
fill[1]color, stroke[2]width, paint[1]color
Effects can be:
- pre-effects, normally vector effects, applied before all the strokes and fills.
- post-effects, normally raster effects, applied after all the strokes and fills.
- paint-field effects, either vector or raster effects, applied to a specific fills or strokes.
As it's hard to remember which effects are pre-effects and which are post-effects one can use effect without specifying whether or not it's a pre or post effect. But if you are a real geek you might want to use preEffect and postEffect as well 🤓.
effect[1]name, preEffect[1]radius, postEffect[1]blur, and stroke[1]effect[1]name are examples of how to use indexes with effects.
In the screenshot below one can see the different indexes that can be used to target the same paint fields. The red and green targets on each row refer to the same target.
For the shown shape, the first effect is the first pre-effect, the first paint field is the first stroke, the second paint field is the first fill field.
In nearly all cases one can refer to stroke fill and effect and not paint preEffect and postEffect, they are really simple to use.
See the example appearance spreadsheet for practical examples of how to use indexes.

All the properties in this table need to be followed by a bracketed index and a sub-property. For example fill[1]color
| Property | Description |
|---|---|
effect | The objects or a paint fields effect index. See Effect Properties valid properties that can go after the index. Example values: effect[1]name effect[2]color stroke[1]effect[1]name |
fill | The objects fill index. See Indexed Stroke and Fill Properties valid properties that can go after the index. Example values: fill[1]opacity fill[1]color |
paint | The objects paint index. See Indexed Stroke and Fill Properties valid properties that can go after the index. Example values: paint[1]isFill paint[3]color |
postEffect | The objects post-effect index. See Effect Properties valid properties that can go after the index. Example values: preEffect[1]name preEffect[3]color |
preEffect | The objects pre-effect index. See Effect Properties valid properties that can go after the index. Example values: postEffect[1]name postEffect[2]color |
stroke | The objects stroke index. See Indexed Stroke and Fill Properties valid properties that can go after the index. Example values: stoke[1]width stoke[2]color |
# Grouping Indexes
It is highly advisable to group all properties of strokes, fills etc. of the same index together as there are cases where their will be undesirable results if they are not.
For example if in the below spreadsheet the stroke[red]effect[2]name and the fill[2]index were swapped the dynamic indexes of both red and 2 would not be preserved.
# Dynamic Indexes
In addition to declaring the index value inside brackets in the properties row of the spreadsheet one can dynamically give values to the indexes in the data section of the spreadsheet. One can then use descriptive words in the brackets in place of numbers.
# dynamic-indexes.csv
| star | |||||
| appearance | |||||
| stroke[red]index | stroke[red]color:red | stroke[red]effect[2]name | stroke[red]weight | fill[2]index | fill[2]color:blue |
| Descriptive index | [2] Could be confusing | ||||
| 1 | red | roundCorners | 4 | blue | |
| 2 | red | zigzag | 3 | blue | |
| 3 | red | roughen | 2 | blue | |
| 4 | red | tweak | 4 | 1 | blue |
Valid properties for setting indexes using the data rows are index, fillIndex, strokeIndex and paintIndex
# Indexed Stroke and Fill Properties
These properties are applied to targeted stroke, fill or paint fields, for example stroke[2]width
| Property | Description |
|---|---|
arrowAlignment 13 | Whether the end of the arrows extends beyond the line. Valid values: end or (extended beyond extend) |
blendMode / blendingMode / blending 1 | The blend mode to apply to the effect Example Values: normal, multiply, screen, overlay, softLight soft, hardLight hard, colorDodge dodge, colorBurn burn, darken, lighten, difference, exclusion, hue, saturation, color, luminosity |
dashAlignment / adjustDashAlignment 7 | Whether to adjust the dashes to the corners Valid values: true, false, yes, no, preserve or adjust |
dashValues 8 | A list of up to 6 values of lines and gaps of the stroke dashes Example values: [12, 5], 10, 4, 3mm |
effect | For adding effects to paint fields, see Stroke, Fill, and Effect Indexes, Effects and Effect Properties Examples effect[1]name, effect[1]mode, effect[2]blur etc. |
endArrow 9 | The case sensitive name of the end arrow Arrow 1, My Arrow 1 etc. For standard arrows in English Illustrator versions one can also use the arrows index or case insensitive name, 1, arrow1 etc.Use None for no arrowhead |
endArrowScale 11 | Scale of the end arrow from 1 to 1000 % Example values: 25, 50 the % sign should not be included |
fillIndex | The fill index of paint field, if an object had a stroke, fill and stroke, the first stroke would have a paintIndex of 1 and a stroke index of 1, the first fill would have a paint index of 2 and a fill index of 1, the second stroke would have a paint index of 3 and a stroke index of 2. this overrides any index provided in the properties row of the spreadsheet. See Stroke, Fill, and Effect Indexes Example Values: 1, 2, 3, 4 etc. |
index | The index of the paint field, the index will be of the property specified, i.e. stroke[red]index will be a stroke stroke index, fill[2]index fill be a fill index, paint[blue]index will be a paint index. See Dynamic Indexes. This overrides any index provided in the properties row of the spreadsheetExample Values: 1, 2, 3, 4 etc. |
isFill | Whether or not the paint field is a fill or stroke. By default, existing paint fields will remain as they are, strokes will remain strokes and fills will remain fills. For new paint fields, if the index used was a stoke index, i.e. one used stroke[2]color or one set the index using strokeIndex or set a stroke specific property like arrowAlignment then the field will be stroke field, otherwise it will be a fill field.Valid Values: true or false |
isolateBlending 3 | Whether or not to isolate the blending, see General Appearance Properties Example Values: true or false |
knockout 4 | Whether or not to knockout the group, see General Appearance Properties Example Values: true or false |
mode | The type of action that should be applied to the paint field, see Modes for a description of each mode. The default mode is addEdit, this mode will add a new paint field if the targeted one does not exist and edit it, if it does exist.Example Values: add, addEdit , addEditRE , edit , editRE , replace and remove |
opacityDefineKnockout 5 | Equivalent to Opacity & Mask Define Knockout Shape, see General Appearance Properties Example Values: true or false |
paintIndex | The index of paint field, if an object had a stroke, fill and stroke, the first stroke would have a paintIndex of 1 and a stroke index of 1, the first fill would have a paint index of 2 and a fill index of 1, the second stroke would have a paint index of 3 and a stroke index of 2. this overrides any index provided in the properties row of the spreadsheet. See Stroke, Fill, and Effect Indexes Example Values: 1, 2, 3, 4 etc. |
paintIndex | The index of paint field, if an object had a stroke, fill and stroke, the first stroke would have a paintIndex of 1 and a stroke index of 1, the first fill would have a paint index of 2 and a fill index of 1, the second stroke would have a paint index of 3 and a stroke index of 2. this overrides any index provided in the properties row of the spreadsheet. See Stroke, Fill, and Effect Indexes Example Values: 1, 2, 3, 4 etc. |
strokeAlign 5 | The stroke alignment. Valid values: center, inside, and outside |
startArrow 10 | The case sensitive name of the start arrow Arrow 1, My Arrow 1 etc. For standard arrows in English Illustrator versions one can also use the arrows index or case insensitive name, 1, arrow1 etc.Use None for no arrowhead |
startArrowScale 12 | Scale of the start arrow from 1 to 1000 % Example values: 25, 50 the % sign should not be included |
strokeCap / cap 2 | The stroke cap, Valid values: butt, round, projecting |
strokeCorner / corner 3 | The stroke corner join type Example Values: miter, round or bevel |
strokeIndex | The stroke index of paint field, if an object had a stroke, fill and stroke, the first stroke would have a paintIndex of 1 and a stroke index of 1, the first fill would have a paint index of 2 and a fill index of 1, the second stroke would have a paint index of 3 and a stroke index of 2. this overrides any index provided in the properties row of the spreadsheet. See Stroke, Fill, and Effect Indexes Example Values: 1, 2, 3, 4 etc. |
strokeWeight / strokeWidth / weight / width 1 | The stroke weight Example values: 1, .5", 1mm, 1p3Valid units include: ", in, cm, mm, px, pt, pica, p, m, ', ft, yard, yd |
visible | Whether or not a given paint field is visible Valid Values: true and false |
🌈 See Individual Color Properties for stroke and fill properties relating to colors. 🎨
# Colors and Swatches 🎨
There are two basic methods of methods of coloring objects with Darty-Ai.
- Entering individual properties of a color in a single spreadsheet cell.
- Entering multiple properties of a color in a single spreadsheet cell. In most cases this method will be more convenient.
You can also combine these two methods, but it's crucial to follow this rule to avoid conflicts: Place the spreadsheet's individual property cells to the right of the multiple property cells. Individual property cells placed to the left will be ignored. This rule does not apply to colors applied to an effect where individual color properties will always override multiple properties set in a single cell.
# Partial Color and Swatch Definitions
🌈 Colors When you set partial color properties, for example you only set the red channel of the color to 255 ff, only the red channel of the objects will be changed. So if you have two objects labeled "star", one colored #00ff00 and the other #0000ff, they would become #ffff00 and #ff00ff respectively. If this is what you want to do then fantastic 🎉 otherwise provide a complete definition of the color.
🎨 Swatches When you provide a swatch name with no information about it's color, what will happen? 🤔
- If the swatch exists, the tagged objected will be colored with the existing swatch 😯
- If the swatch does not exist, it will be created based on the tagged object's color properties. 😮
- If there are several tagged objects being targeted then, the swatch will take on the properties of one of the targeted objects. Which one? Who knows! 😲 If this is what you want to do then fantastic 🎉 otherwise provide a complete definition of the swatch or target a single tagged object.
- If you provide a color definition and a swatch name, the swatch will be created or modified based on the properties that you provide and the properties of the existing color or swatch. For example, if you only provide color values to an existing spot swatch, the swatch will remain a spot color, only it's color values will change.
# Colors and Swatches, The Two Big Rules
(1) When you make changes to a tagged object's color, and do not provide a swatch name, the color of the tagged object will be changed in the same way it would be as if you used Illustrator's Color Picker tool, the properties of the swatch will not be changed.
(2) When you provide a swatch name, the swatch will be created or modified as it would be by the New Swatch or Swatch Options panels.
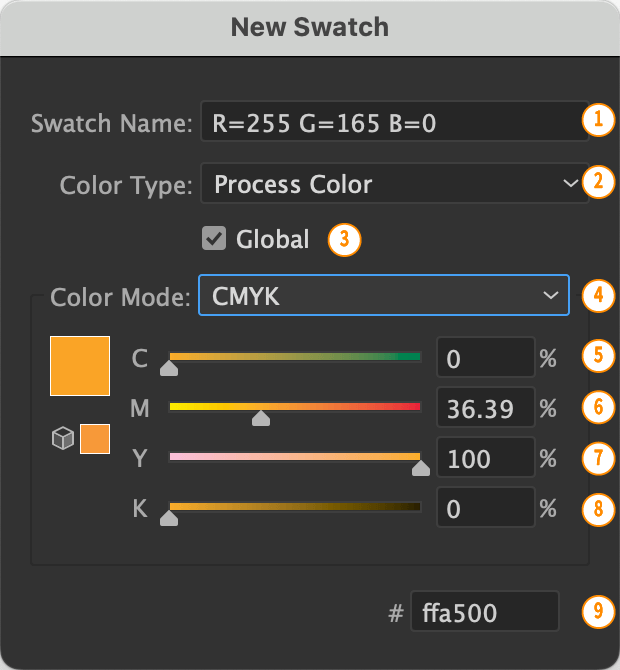
# Individual Color properties

# Individual properties of a color for strokes
| Property | Description |
|---|---|
strokeColorMode / strokeColorSpace 4 | The color mode to used. Valid values: CMYK, RGB, Lab, Gray or Grayscale |
strokeDestColorMode / strokeDestColorSpace | You can enter values in one color space output in another For example enter values in CMYK and output the color in Gray-scale Valid values: CMYK, RGB, Lab, Gray or Grayscale (Casings for all constants are ignored, i.e. RgB is valid too) |
strokeGlobal 3 | Whether or not the color is a global color. Valid values: true, false |
strokeSpot 2 | Whether or not the color is a spot color. Valid values: true, false |
strokeSwatchName 1 | The name of and existing swatch to be used or to be created or modified as per the objects color properties after applying the provided properties. For example an object colored with rgb values 255, 0, 0 has it's green value set to 128 and is given a swatchName, a new swatch of the give name will be created with the rgb values 255, 128, 0 |
strokeTint | If the color is spot or global, it can be applied as a tint. Example values: 50, 75 |
strokeType 2 | The color type Valid values: spot global process none (Casings for all constants are ignored) |
strokeChannel1 / strokeColor1 / strokeC1 / strokeRed / strokeR / strokeCyan / strokeC / strokeGray / strokeGrey / strokeL 5 | For CMYK: C (0 - 100), for RGB: R (0 - 255), for Lab: L (0 - 100), for Gray: G (0 - 100) Example values: 0, 100 |
strokeChannel2 / strokeColor2 / strokeC2 / strokeGreen / strokeG / strokeMagenta / strokeM / strokeA 6 | For CMYK: M (0 - 100), for RGB: G (0 - 255), for Lab: a (-128 - 127) Example values: 0, 100 |
strokeChannel3 / strokeColor3 / strokeC3 / strokeBlue / strokeB / strokeYellow / strokeY 7 | For CMYK: Y (0 - 100), for RGB: B (0 - 255), for Lab: b (-128 - 127) Example values: 0, 100 |
strokeChannel4 / strokeColor4 / strokeC4 / strokeBlack / strokeK 8 | For CMYK: K (0 - 100) Example values: 0, 100 |
# Individual properties of a color for fills
| Property | Description |
|---|---|
fillColorMode / fillColorSpace 4 | The color mode to used. Valid values: CMYK, RGB, Lab, Gray or Grayscale |
fillDestColorMode / fillDestColorSpace | You can enter values in one color space output in another For example enter values in CMYK and output the color in Gray-scale Valid values: CMYK, RGB, Lab, Gray or Grayscale (Casings for all constants are ignored, i.e. RgB is valid too) |
fillGlobal 3 | Whether or not the color is a global color. Valid values: true, false |
fillSpot 2 | Whether or not the color is a spot color. Valid values: true, false |
fillSwatchName 1 | The name of and existing swatch to be used or to be created or modified as per the objects color properties after applying the provided properties. For example an object colored with rgb values 255, 0, 0 has it's green value set to 128 and is given a swatchName, a new swatch of the give name will be created with the rgb values 255, 128, 0 |
fillTint | If the color is spot or global, it can be applied as a tint. Example values: 50, 75 |
fillType 2 | The color type Valid values: spot global process none (Casings for all constants are ignored) |
fillChannel1 / fillColor1 / fillC1 / fillRed / fillR / fillCyan / fillC / fillGray / fillGrey / fillL 5 | For CMYK: C (0 - 100), for RGB: R (0 - 255), for Lab: L (0 - 100), for Gray: G (0 - 100) Example values: 0, 100 |
fillChannel2 / fillColor2 / fillC2 / fillGreen / fillG / fillMagenta / fillM / fillA 6 | For CMYK: M (0 - 100), for RGB: G (0 - 255), for Lab: a (-128 - 127) Example values: 0, 100 |
fillChannel3 / fillColor3 / fillC3 / fillBlue / fillB / fillYellow / fillY 7 | For CMYK: Y (0 - 100), for RGB: B (0 - 255), for Lab: b (-128 - 127) Example values: 0, 100 |
fillChannel4 / fillColor4 / fillC4 / fillBlack / fillK 8 | For CMYK: K (0 - 100) Example values: 0, 100 |
# Individual properties of a color for indexed stroke, fill, and paint fields
| Property | Description |
|---|---|
colorMode / colorSpace 4 | The color mode to used. Valid values: CMYK, RGB, Lab, Gray or Grayscale |
destColorMode / destColorSpace | You can enter values in one color space output in another For example enter values in CMYK and output the color in Gray-scale Valid values: CMYK, RGB, Lab, Gray or Grayscale (Casings for all constants are ignored, i.e. RgB is valid too) |
global 3 | Whether or not the color is a global color. Valid values: true, false |
spot 2 | Whether or not the color is a spot color. Valid values: true, false |
swatchName 1 | The name of and existing swatch to be used or to be created or modified as per the objects color properties after applying the provided properties. For example an object colored with rgb values 255, 0, 0 has it's green value set to 128 and is given a swatchName, a new swatch of the give name will be created with the rgb values 255, 128, 0 |
tint | If the color is spot or global, it can be applied as a tint. Example values: 50, 75 |
type 2 | The color type Valid values: spot global process none (Casings for all constants are ignored) |
channel1 / color1 / c1 / red / r / cyan / c / gray / grey / l 5 | For CMYK: C (0 - 100), for RGB: R (0 - 255), for Lab: L (0 - 100), for Gray: G (0 - 100) Example values: 0, 100 |
channel2 / color2 / c2 / green / g / magenta / m / a 6 | For CMYK: M (0 - 100), for RGB: G (0 - 255), for Lab: a (-128 - 127) Example values: 0, 100 |
channel3 / color3 / c3 / blue / b / yellow / y 7 | For CMYK: Y (0 - 100), for RGB: B (0 - 255), for Lab: b (-128 - 127) Example values: 0, 100 |
channel4 / color4 / c4 / black / k 8 | For CMYK: K (0 - 100) Example values: 0, 100 |
# Example Spreadsheet Setting Individual Color Properties In Cells
# individual-color-properties.csv
| rectangle | circle | |||||||||
| appearance | ||||||||||
| fillChannel1 | fillColor2 | fillC3 | fillK | fillTint | fillSwatchName | fillSpot | fillColorMode | fillcolor | fillChannel1 | fillSwatchName |
| 100 | 50 | 20 | 0 | Foo | cmyk | 20,0,50,0 | 100 | "CMYK Spot" | ||
| 100 | 20 | 0 | Foo | cmyk | 20 | CMYK Spot | ||||
| 100 | 200 | Foo | 150,0,50 | 100 | ||||||
| 100 | 20 | 20 | ||||||||
| 100 | Brown | cmyk | 100 | |||||||
| 100 | 100 | CMYK Spot |
# Multiple properties of a color for strokes, fills, and paint fields
Colors can conveniently be set by using the properties listed in the below tables.
The color, strokeColor and fillColor can be considered as master properties and the other properties as minor variation of the master properties
For example to set an rgb Royal Blue #4169e1 color using the color, strokeColor or fillColor properties you would enter rgb 65 105 225, specifying the color mode inside the data cells, if you used the RGB, strokeRGB or fillRGB properties you would simply enter 65 105 225, with no need to specify rgb in the data cells. If you use the color function and do not specify the color mode, the result could be unexpected.
Likewise the CMYK, Lab, and Grayscale properties, automatically set the color mode, and you only need to enter the values and not the color mode in the data cells.
The HSB, HSV, and HSL functions are used for entering values of those color modes, the values will be converted into rgb values and applied to the objects.
The # method can be used to set colors by their # values or given names. For example Royal Blue could be set by using any of the following values:
4169e1, #4169e1, RoyalBlue, "Royal Blue", "Royal Blue". The last two examples need to be quoted because they contain a space. See Named Colors for a list of all the valid named colors and their rgb # values.
Names are case and space insensitive but if spaces or hyphens are used the name must be quoted "royal-blue", and "royal blue" need quotes, royal_blue, and royalBlue do not.
# Hash-Value Color Properties
All the properties listed below can accept # values and named swatches. There are some minor differences on how they are treated.
When using
#,stroke#, orfill#, you can enter the#values or names without entering the#in the data cell,4169e1,#4169e1will all color the objects #4169e1
For all the other functions you must enter the#in the data cells.#4169e1will color the objects #4169e1 but4169e1will not.When using the
swatch,strokeColor,fillColor,strokeSwatch, andfillSwatchproperties with#values or names, a swatch will be created with the name and casing used.
#4169e1,RoyalBlue, and"Royal Blue"(Note the quoted swatch-name) will create swatches called4169e1,RoyalBlue, andRoyal Blue, retaining the given case and spaces.
If you want to create a swatch called#4169e1then you need to enter##4169e1(Note the doubled # symbol).
When you use#values or names with all other properties, swatches will not automatically be created.
# Values that can be set using the the Multiple Color Properties
| Value | Description |
|---|---|
| Color Values | The cell's first, one to four numeric values depending on the color mode will be designated as the color's values |
| Color Mode | The first occurrence of RGB, CMYK, Lab, HSB, HSV, HSL, Gray, Grayscale, Grey or Greyscale in the cell will designate the color mode of the values entered⭐️ |
| Color Type | The first occurrence of spot, process of global will be designated as the color type. |
| Destination Color Mode | The second occurrence of RGB, CMYK, Lab, Gray, Grayscale, Grey or Greyscale in the cell will define the color mode used to color the objects⭐️. This is only needed if different than the color mode. Could be used if you want to make a Lab color based on RGB values. |
| Swatch Name | Don't forget to quote when needed! |
| Swatch Tint | A number from 0 to 100, to use a tint of spot or global swatches |
# | Hex values and named swatches. For automatically assigning rgb values. If used with the swatch property and no other name is given then the name will automatically by assigned. |
# Properties for setting multiple color properties to the objects' paint fields or effects (like dropshadow color)
| Property | Description |
|---|---|
color | Set the paint field's color by providing multiple color properties in a single cell. The color mode should be provided. A swatch will not be created unless a swatch name is provided. Example Values: rgb 255 0 0 spot red, cmyk cyan spot cyan, 100 (would adjust the channel 1 color value applied to the object) |
# | Set the paint field's color by providing an rgb hex value or a know color name, see Named Colors for a list of all the valid named colors and their rgb # values. Example values red, f00, abcdef |
CMYK | Set the paint field's color by providing cmyk values. Example Values: 100 20 0 20 "My blue" global, 50, 20, 20, 0 |
grayscale / greyscale | Set the paint field's color by providing grayscale values. Example Values: 30, 50, 85 |
HSB / HSV | Set the paint field's color by providing HSB / HSV values. Example Values: 300 20 100, 200, 60, 70 global "Metallic Blue" |
HSL | Set the paint field's color by providing HSl values. Example Values: 300 20 100, 200, 60, 70 global "Dull Blue" |
Lab | Set the paint field's color by providing HSl values. Example Values: 100 127 -128 The object will be colored with the closest RGB / CMYK match to the Lab color unless a swatch name is provided, 100 127 127 "My Swatch" |
RGB | Set the paint field's color by providing rgb values. Example Values: 20 5 299 "My blue" global, 250, 120, 20, 50 Global Orange (Will produce a 50% tint color swatch called orange with the color values 250, 120, 20) |
swatch | Create, modify, apply a swatch Example Values: "My New Swatch" 100 50 0 0, "My Existing Swatch" 100 50 0 0, "My Existing Swatch", red (A red colored swatch called red will be created), Red (A red colored swatch called Red will be created) Red Acrobat (A red colored swatch called Acrobat will be created) |
# Properties for setting multiple color properties to the objects' stroke color
| Property | Description |
|---|---|
strokeColor | Set the stoke color by providing multiple color properties in a single cell. The color mode should be provided. A swatch will not be created unless a swatch name is provided. Example Values: rgb 255 0 0 spot red, cmyk cyan spot cyan, 100 (would adjust the channel 1 color value applied to the object) |
stroke# | Set the stoke color by providing an rgb hex value or a know color name, see Named Colors for a list of all the valid named colors and their rgb # values. Example values red, f00, abcdef |
strokeCMYK | Set the stoke color by providing cmyk values. Example Values: 100 20 0 20 "My blue" global, 50, 20, 20, 0 |
strokeGrayscale / strokeGreyscale | Set the stoke color by providing grayscale values. Example Values: 30, 50, 85 |
strokeHSB / strokeHSV | Set the stoke color by providing HSB / HSV values. Example Values: 300 20 100, 200, 60, 70 global "Metallic Blue" |
strokeHSL | Set the stoke color by providing HSl values. Example Values: 300 20 100, 200, 60, 70 global "Dull Blue" |
strokeLab | Set the stoke color by providing HSl values. Example Values: 100 127 -128 The object will be colored with the closest RGB / CMYK match to the Lab color unless a swatch name is provided, 100 127 127 "My Swatch" |
strokeRGB | Set the stoke color by providing rgb values. Example Values: 20 5 299 "My blue" global, 250, 120, 20, 50 Global Orange (Will produce a 50% tint color swatch called orange with the color values 250, 120, 20) |
strokeSwatch | Create, modify, apply a swatch Example Values: "My New Swatch" 100 50 0 0, "My Existing Swatch" 100 50 0 0, "My Existing Swatch", red (A red colored swatch called red will be created), Red (A red colored swatch called Red will be created) Red Acrobat (A red colored swatch called Acrobat will be created) |
# Properties for setting multiple color properties to the objects' fill color
| Property | Description |
|---|---|
fillColor | Set the fill color by providing multiple color properties in a single cell. The color mode should be provided. A swatch will not be created unless a swatch name is provided. Example Values: rgb 255 0 0 spot red, cmyk cyan spot cyan, 100 (would adjust the channel 1 color value applied to the object) |
fill# | Set the fill color by providing an rgb hex value or a know color name, see Named Colors for a list of all the valid named colors and their rgb # values. Example values red, f00, abcdef |
fillCMYK | Set the fill color by providing cmyk values. Example Values: 100 20 0 20 "My blue" global, 50, 20, 20, 0 |
fillGrayscale / fillGreyscale | Set the fill color by providing grayscale values. Example Values: 30, 50, 85 |
fillHSB / fillHSV | Set the fill color by providing HSB / HSV values. Example Values: 300 20 100, 200, 60, 70 global "Metallic Blue" |
fillHSL | Set the fill color by providing HSl values. Example Values: 300 20 100, 200, 60, 70 global "Dull Blue" |
fillLab | Set the fill color by providing HSl values. Example Values: 100 127 -128 The object will be colored with the closest RGB / CMYK match to the Lab color unless a swatch name is provided, 100 127 127 "My Swatch" |
fillRGB | Set the fill color by providing rgb values. Example Values: 20 5 299 "My blue" global, 250, 120, 20, 50 Global Orange (Will produce a 50% tint color swatch called orange with the color values 250, 120, 20) |
fillSwatch | Create, modify, apply a swatch Example Values: "My New Swatch" 100 50 0 0, "My Existing Swatch" 100 50 0 0, "My Existing Swatch", red (A red colored swatch called red will be created), Red (A red colored swatch called Red will be created) Red Acrobat (A red colored swatch called Acrobat will be created) |
# Example Spreadsheet Setting Multiple Color Properties In Cells
# color-properties.csv
| star | |||||||||
| appearance | |||||||||
| strokeColor | fillSwatch | Fill Swatch Name | fill[2]RGB | fill[2]grayscale | fill[2]# | fill[2]mode | stroke[2]HSB | stroke[2]lab | stroke[2]hsl |
| Using the color property | Using the swatch property | Using the RGB property | Using the grayscale property | Using the HSB property | Using the Lab property | ||||
| "Violet Blue" | yellow | 200, 35, 40 | 100, 127, 128 | ||||||
| #0F0 | sugarPlum | 194, 169, 30 | cmyk 50, 30, 70 brownish spot | ||||||
| cmyk 100 0 0 0 | Pink | [55, 240] | #BEEFEE | ||||||
| cmyk 0 100 0 0 | /Pink | 0, 200, 30 | #DECADE | ||||||
| None | rgb #EEFFBB | [200, 130, 40] | #D0000D | ||||||
| Foliage | rgb 254, 143, 94 Clementine | #f0f | cmyk 15 0 71 0 | ||||||
| grayscale 30 | lab 100 88 87 Orange-Peach | 60 | 100,70,100 | 100 -128 127 LiMe | |||||
| grayscale 70 | Pink | ff0 | 220 100 100 | 45 100 50 | |||||
| hsv 270 100 50 | hsl 180 50 50 | 30 | 270,100,90 | 220 60 80 | |||||
| 0 100 50 20 | Sky | #008000 | |||||||
| #15f088 | 0 100 0 0 | e55088 | |||||||
| 255 0 255 | none | [0 60 80] | |||||||
| 100 50 -50 lab | edit | [0, 100, 50] | |||||||
| Amazon | dartyGreen | #0ff |
# Effect Properties
# General Effect Properties
The following properties apply to all effects.
| Property | Description |
|---|---|
name | The name of the effect to be applied. Currently one must provide the name of the effect to be applied. Valid Values: convertToShape, cropMarks, dropShadow, feather, innerGlow, offset or offsetPath, outerGlow, outlineObject, outlineStroke, pathfinder, pucker puckerAndBloat or bloat, rasterize, roughen, roundCorners, scribble, transform, tweak, twist, warp, zigzag |
visible | Whether the effect is visible or not |
mode | The type of action to apply to the targeted effect Effect Modes for a description of each mode. Valid Values: add, addEdit, edit, remove, replace |
index | The index of the effect to be targeted Example Values: 1, 2, 3 |
# Effect Modes
For a more comprehensive understanding of modes see Modes
| Mode | Description |
|---|---|
add | Adds / inserts a new effect at the given index |
addEdit | Edits an existing effect, existing properties will be kept besides those explicitly changed. If the effect does not exist it will be added. This is the default mode. |
edit | Edits an existing effect, existing properties will be kept besides those explicitly changed. If the effect does not exist it will NOT be added. |
remove | Removes the targeted effect |
replace | Replaces all existing properties including effect from the targeted effect with newly provided properties |
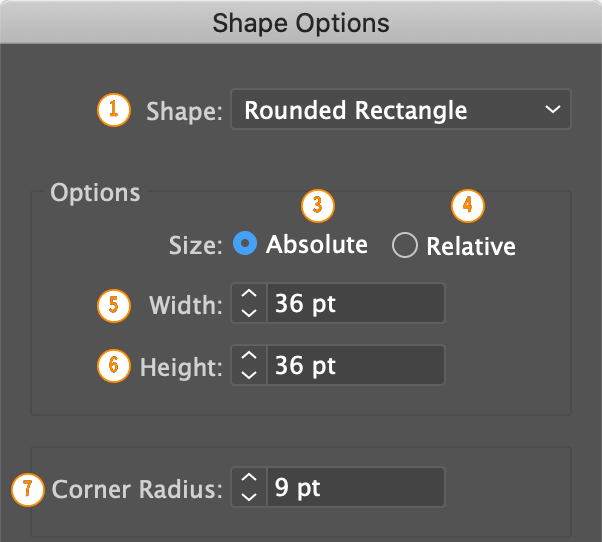
# Convert to Shape

| Property | Description |
|---|---|
absolute 3 | Whether the width and height are absolute Example Values: true, false |
corner / cornerRadius 7 | The corner radius for rounded rectangles Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
height 6 | The height or extra height of the object Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
name | The name of the effect convertToShape |
relative 4 | Whether the width and height are relative Example Values: true, false absolute and relative are opposites |
shape 1 | The shape to convert to Example Values: rectangle or (1 re rect), roundedRectangle or (2 ro rounded), ellipse or (3 el circle) |
width 5 | The width or extra width of the object Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
# Crop Marks
| Property | Description |
|---|---|
name | The name of the effect cropMarks |
markType / printerMarkType | The type crop mark to use Roman like Illustrators UI or to Japanese mid crop marksExample Values: standard, roman, r, j, japanese |
# Distort & Transform
# Pucker & Bloat
| Property | Description |
|---|---|
bloat 1 | The plucker (negative numbers) or bloat (positive numbers) of the object Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
name | The name of the effect Valid values pucker puckerAndBloat or bloat(Synonyms) |
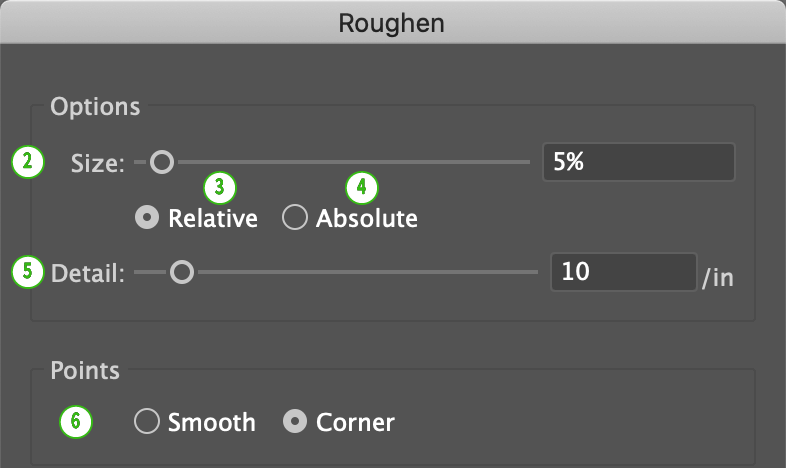
# Roughen

| Property | Description |
|---|---|
absolute 4 | Whether the deviation is an absolute measurement Example Values: true, false |
name | The name of the effect, roughen |
points 6 | Type of points Example Values: smooth, corner |
relative 3 | Whether the deviation is relative Example Values: true, false absolute and relative are opposites |
size 2 | The max deviation from the objects path Example Values: For absolute deviations 5mm, 10, 1" for relative deviations 10, 30 |
detail 5 | How many deviations to make per inch of the object's path Example Values: 4, 10 |
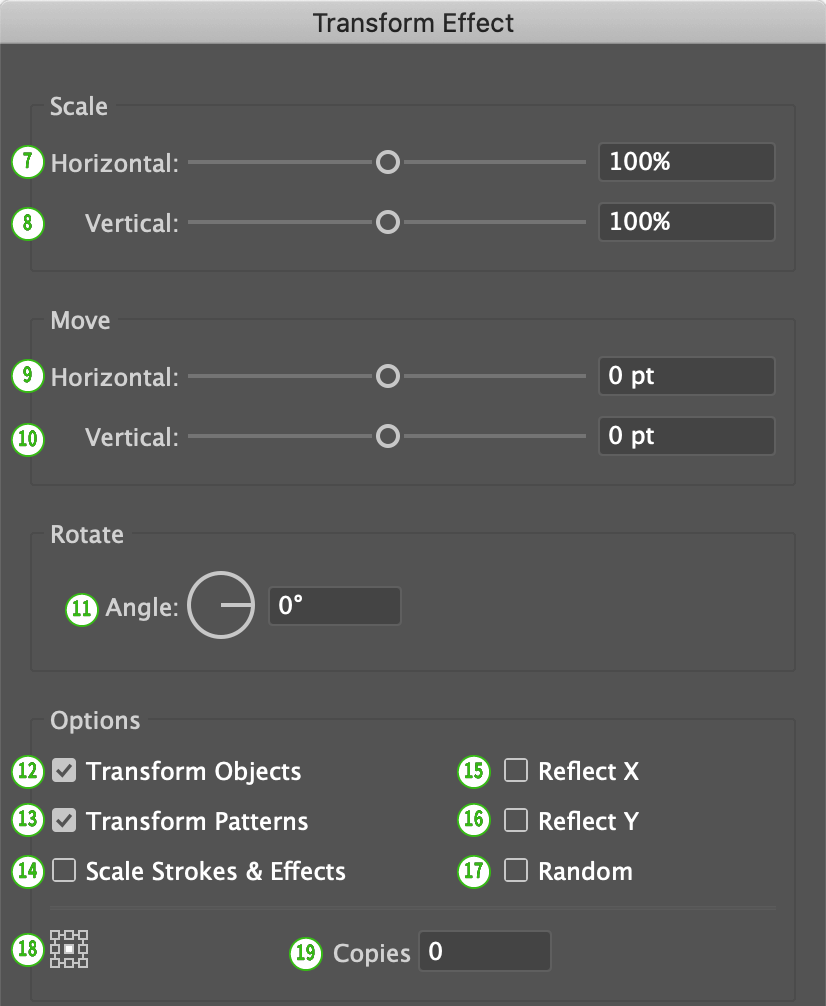
# Transform


| Property | Description |
|---|---|
anchorPoint 18 | The anchor point to scale, rotate or reflect from Valid Values: tl topLeft 1, t top 2, tr topRight 3l left 4, c center 5, r right 6bl bottomLeft 7, b bottom 8, br bottomRight 9 |
angle 11 | Degrees to rotate the object Valid Values: 0, -50, 360 etc. |
copies 19 | Number of copies of the original object Valid Values: 0, 10 etc. |
horizontalMove, moveH 9 | Distance to move horizontally Valid Values: 10in, 2000, 1' etc. |
horizontalScale, scaleH 7 | Percentage to scale horizontally Valid Values: 1, 200 |
name | The name of the effect, transform |
random 17 | Whether to randomize the effects Example Values: true, false |
reflectX, reflectH 15 | Whether to reflect along the X axis Example Values: true, false |
reflectY, reflectV 16 | Whether to reflect along the Y axis Example Values: true, false |
scaleStrokes 14 | Whether to transform the strokes and effects Example Values: true, false |
transformObjects 12 | Whether to transform the objects (and not just the patterns) Example Values: true, false |
transformPatterns 13 | Whether to transform the patterns Example Values: true, false |
verticalMove, moveV 10 | Distance to move vertically Valid Values: 10in, 2000, 1' etc. |
verticalScale, scaleV 8 | Percentage to scale vertically Valid Values: 1, 200 |
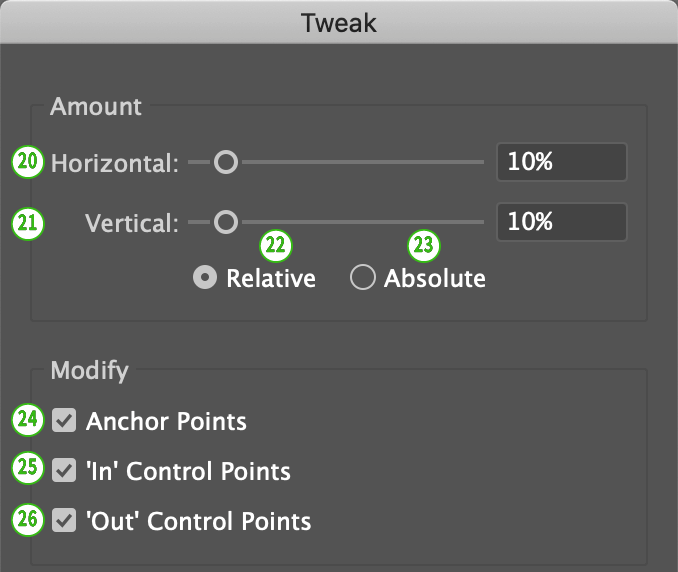
# Tweak

| Property | Description |
|---|---|
absolute 23 | Whether the width and height are absolute Example Values: true, false |
horizontal 20 | The horizontal tweak as a percent or measurement Valid Values: For relative 0, 100For Absolute 3, 1mm, .5" etc. |
modifyAnchor 24 | Whether to modify the anchor points Example Values: true, false |
modifyIn 25 | Whether to modify the in control points Example Values: true, false |
modifyOut 26 | Whether to modify the out control points Example Values: true, false |
name | The name of the effect, tweak |
relative 22 | Whether the width and height are relative Example Values: true, false |
vertical 21 | The vertical tweak as a percent or measurement Valid Values: For relative 0, 100For Absolute 3, 1mm, .5" etc. |
# Twist
| Property | Description |
|---|---|
angle 27 | The twist angle Valid values: 0, 123, 360 etc. |
name | The name of the effect, twist |
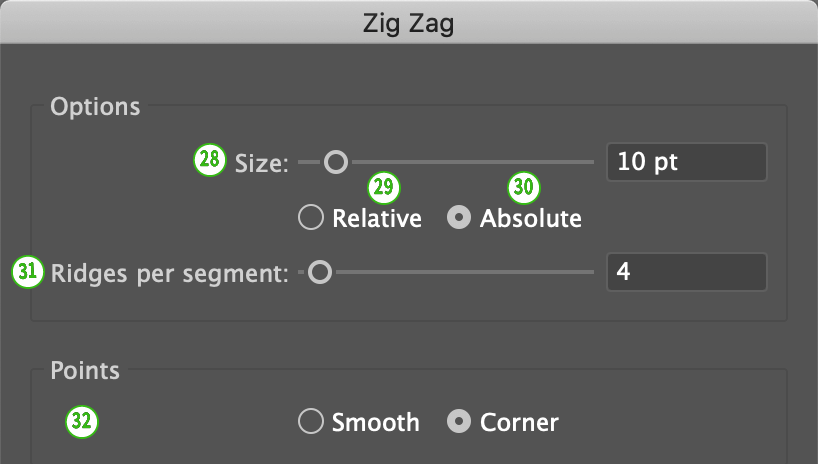
# Zigzag

| Property | Description |
|---|---|
absolute 30 | Whether the width and height are absolute Example Values: true, false |
name | The name of the effect, zigzag |
points 32 | Type of points Example Values: smooth, corner /> |
relative 29 | Whether the width and height are relative Example Values: true, false absolute and relative are opposites |
ridges 31 | The number of ridges per segment Valid values: 1, 3, 4 etc. |
size 28 | The deviation from the objects path Example Values: For absolute deviations 5mm, 10, 1" for relative deviations 10, 30 |
# Path
# Offset Path
| Property | Description |
|---|---|
offset 1 | The distance to offset the path Valid Values: -2mm, 10, 2p3 etc. |
join / joins 2 | The join type Example Values: miter, round or bevel |
miterLimit 3 | The miter limit to use for miter type joins Valid Values: 1, 2, 3 etc. |
name | The name of the effect, offset or offsetPath |
# Outline Object
| Property | Description |
|---|---|
name | The name of the effect, outlineObject |
# Outline Stroke
| Property | Description |
|---|---|
name | The name of the effect, outlineStroke |
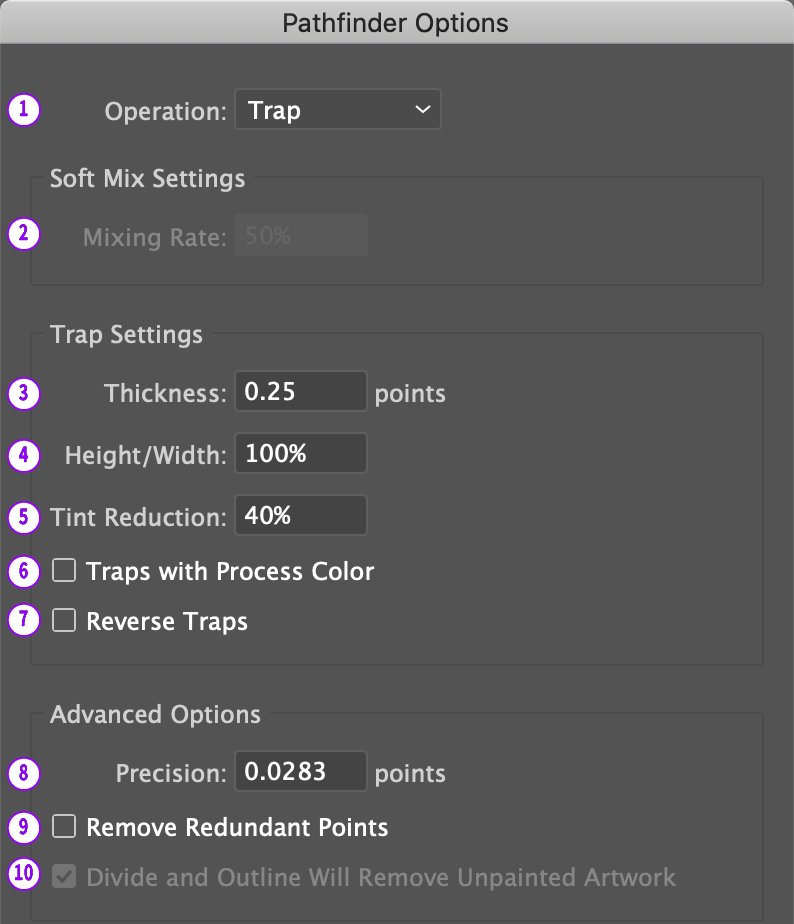
# Pathfinder

| Property | Description |
|---|---|
heightWidth 4 | The trap height/width ratio, only applicable for the trap operation Valid Values: 10, 50, 90 etc. |
mixingRate 2 | The mixing rate, only applicable for the soft mix operation Valid Values: 10, 50, 90 etc. |
name | The name of the effect, pathfinder |
operation 1 | The pathfinder operation (command) to apply Example Values: add, intersect, exclude, subtract, minusBack, divide, trim, merge, crop, outline, hardMix, softMix or trap |
precision 8 | The precision in points, only applicable for the trap operation Valid Values: .2, .01" |
removeRedundantPoints 9 | Whether to remove redundant points, only applicable for the trap operation Valid Values: true or false |
removeUnpaintedArtwork 10 | Whether divide and outline, only applicable for the divide and outline operations Valid Values: true or false |
reverseTraps 7 | Whether to reverse the trap, only applicable for the trap operation Valid Values: true or false |
thickness 3 | The trap thickness, only applicable for the trap operation Valid Values: 10, 50, 90 etc. |
tintReduction 5 | The trap tint reduction, only applicable for the trap operation Valid Values: 10, 50, 90 etc. |
trapsWithProcessColor 6 | Whether to trap with process color, only applicable for the trap operation Valid Values: true or false |
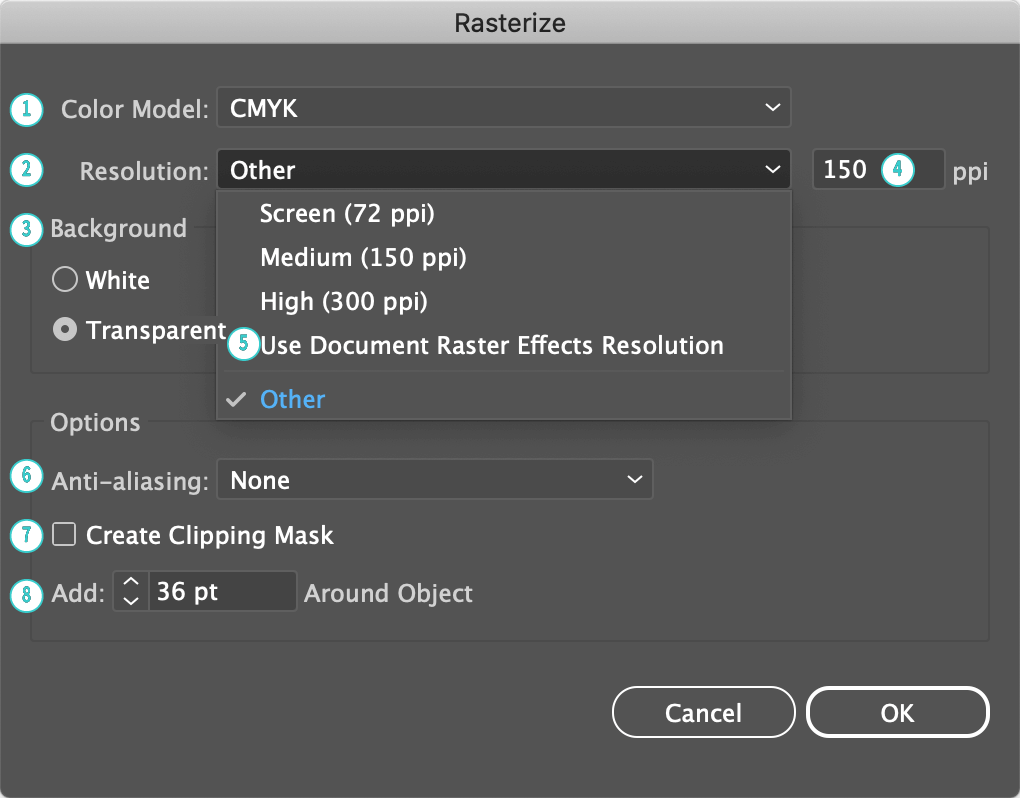
# Rasterize

| Property | Description |
|---|---|
colorModel 1 | The color model of the raster effect Example Values: cmyk, rgb, grayScale gray, bitmap or document Due to a bug in Illustrator, a color model must always be provided. If no color model is provided, the document's current color model will be used. |
resolution / dpi 2 ppi 4 | The resolution of the raster effect in ppi Valid Values: 72, 150, 300, 4, 123 etc. Due to a bug in Illustrator, a resolution must always be provided. If no resolution is provided, the resolution will be set to 72. |
background 3 | The background to apply to the raster effect Example Values: white, transparent, true, false |
useDocumentResolution / documentDPI 5 | Whether to use the document's raster effect resolution Example Values: true, false |
antiAliasing / antialias 6 | The type of anti-aliasing to apply to the raster effect Example Values: none false, art true or type |
mask / createClippingMask 7 | Whether to create a clipping mask Example Values: true, false |
addAround / addAroundObject / padding 8 | The amount of padding to add around the objects Example Values: 10, 10pt, .5" etc. |
name | The name of the effect, rasterize |
# Stylize
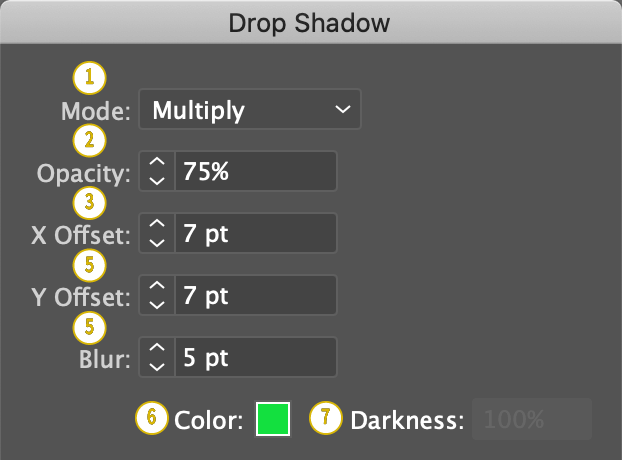
# Drop Shadow


| Property | Description |
|---|---|
blendMode 1 | The blend mode to apply to the effect Example Values: normal, multiply, screen, overlay, softLight soft, hardLight hard, colorDodge dodge, colorBurn burn, darken, lighten, difference, exclusion, hue, saturation, color, luminosity |
opacity 2 | The opacity of the drop shadow Valid Values: 15, 30, 78 etc. |
xOffset / horizontal / h 3 | The horizontal offset of the shadow Valid Values: -5, .25", 1mm etc. When applying a new dropshadow, a value must be provided for both horizontal and vertical offsets. |
yOffset / vertical / v 4 | The vertical offset of the shadow Valid Values: -5, .25", 1mm etc. |
blur 5 | The blur to apply to the shadow Valid Values: 5, .25", 1mm etc. |
color 6 | The color of the shadow Valid Values: None, red, strawberryJam, #0f0, #C0FFEE, #BEEFED, #FACADE, #D1FFER, #DECADE, #BEADED, cmyk(100, 0, 0, 0), cmyk(50 100 0 0), rgb(255 128 0), gray(45), lab(100, -128, 127), swatch('My Case Sensitive Swatch Name') etc. Provide one of color or darkness, not both |
darkness 7 | Percentage darkness to apply to the shadow Valid Values: 0, 5, 50, 100 etc. |
name | The name of the effect, dropShadow |
#, swatch colorMode, swatchName, etc.
# Feather
| Property | Description |
|---|---|
radius 8 | The feather radius Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
name | The name of the effect, feather |
# Inner Glow
| Property | Description |
|---|---|
blendMode 9 | The blend mode to apply to the effect Example Values: normal, multiply, screen, overlay, softLight soft, hardLight hard, colorDodge dodge, colorBurn burn, darken, lighten, difference, exclusion, hue, saturation, color, luminosity |
opacity 11 | The opacity of the glow Valid Values: 15, 30, 78 etc. |
blur 12 | The blur to apply to the glow Valid Values: 5, .25", 1mm etc. |
color 10 | The color of the glow Valid Values: None, red, strawberryJam, #0f0, #C0FFEE, #BEEFED, #FACADE, #D1FFER, #DECADE, #BEADED, cmyk(100, 0, 0, 0), cmyk(50 100 0 0), rgb(255 128 0), gray(45), lab(100, -128, 127), swatch('My Case Sensitive Swatch Name') etc. Provide one of color or darkness, not both |
fromEdge 13 | Whether to apply the glow from the object's edge Valid Values: true or false |
name | The name of the effect, innerGlow |
#, swatch colorMode, swatchName, etc.
# Outer Glow
| Property | Description |
|---|---|
blendMode 14 | The blend mode to apply to the effect Example Values: normal, multiply, screen, overlay, softLight soft, hardLight hard, colorDodge dodge, colorBurn burn, darken, lighten, difference, exclusion, hue, saturation, color, luminosity |
opacity 16 | The opacity of the glow Valid Values: 15, 30, 78 etc. |
blur 17 | The blur to apply to the glow Valid Values: 5, .25", 1mm etc. |
color 15 | The color of the glow Valid Values: None, red, strawberryJam, #0f0, #C0FFEE, #BEEFED, #FACADE, #D1FFER, #DECADE, #BEADED, cmyk(100, 0, 0, 0), cmyk(50 100 0 0), rgb(255 128 0), gray(45), lab(100, -128, 127), swatch('My Case Sensitive Swatch Name') etc. Provide one of color or darkness, not both |
name | The name of the effect, outerGlow |
#, swatch colorMode, swatchName, etc.
# Round Corners
| Property | Description |
|---|---|
radius 18 | The radius to apply to the corners Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
name | The name of the effect, roundCorners |
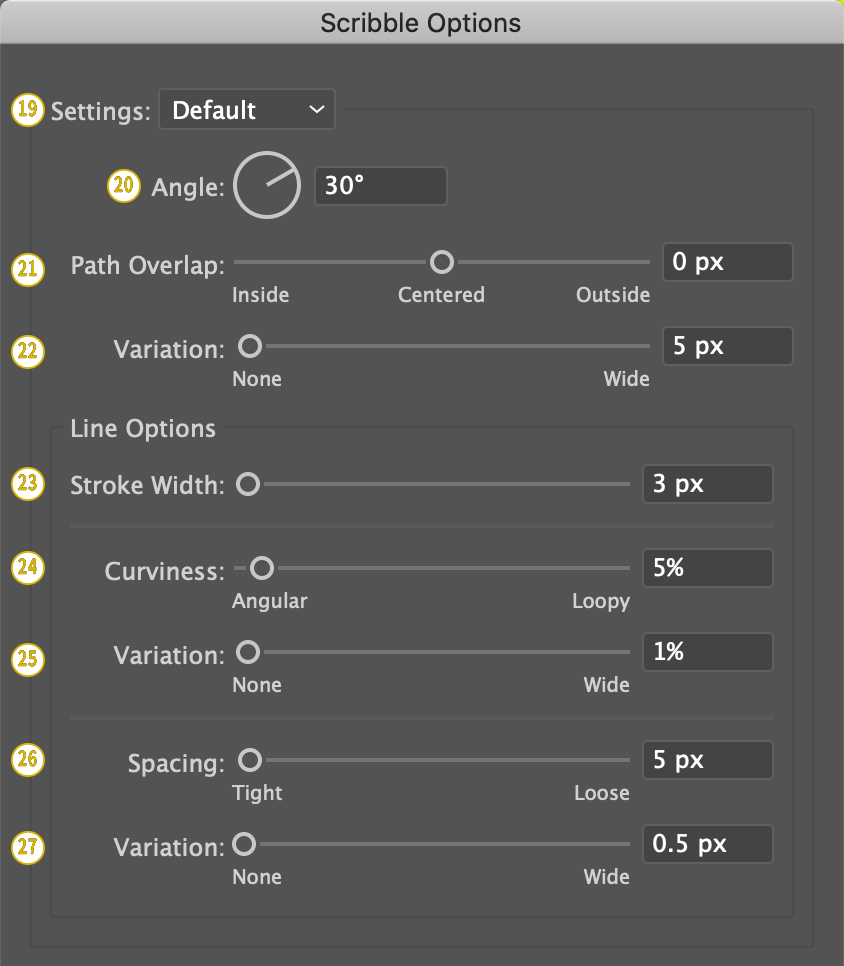
# Scribble

| Property | Description |
|---|---|
angle 20 | The angle of the scribble lines Valid Values: -50, 100, 264 etc. |
pathOverlap / overlap 21 | How much the scribble lines should overlap Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
pathOverlapVariation / overlapVariation 22 | The variation that to apply to the overlap Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
strokeWidth 23 | The stroke width to use for the scribble Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
curviness 24 | The curviness to use for the scribble Valid Values: 3, 40, 100 etc. |
curvinessVariation 25 | The variation that to apply to the curviness Valid Values: 3, 40, 100 etc. |
spacing 26 | The spacing to use for the scribble Valid Values: valid measurements, 2 (Points) 1" 1in 2.5mm etc. |
spacingVariation 27 | The variation that to apply to the scribble Valid Values: 3, 40, 100 etc. |
name | The name of the effect, scribble |
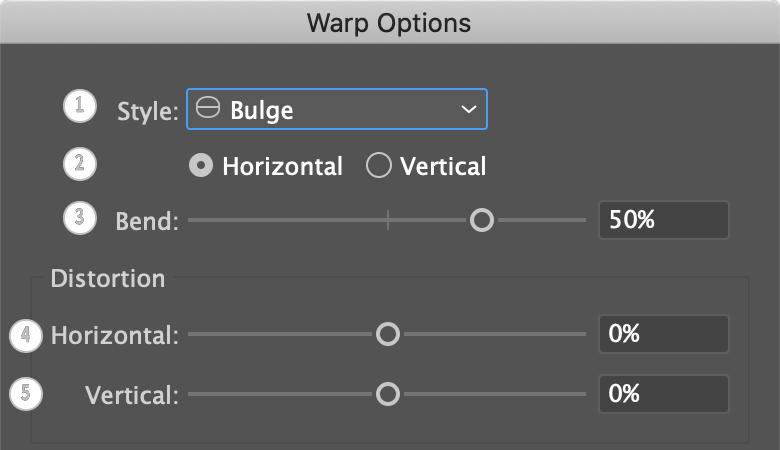
# Warp


| Property | Description |
|---|---|
style 1 | The warp style to apply Example Values: arc, arcLower, arcUpper, arch, bulge, shellLower, shellUpper, flag, wave, fish, rise, fishEye, inflate, squeeze, twist |
isVertical 2 | Whether the warp should be applied vertically Example Values: true or false |
direction 2 | The direction the warp should be applied Example Values: horizontal or vertical |
bend 3 | The percentage bend to apply Valid Values: -50, |
horizontal 4 | The percentage horizontal distortion to apply Valid Values: -50, |
vertical 5 | The percentage vertical distortion to apply Valid Values: -50, |
name | The name of the effect, warp |
# Example Effects Spreadsheets
# Effect applied to the entire object with out specifying that the effect is a post effect
| cat | |||
| appearance | |||
| effect[1]name: dropShadow | effect[1]blur | effect[1]color | effect[1]xOffset |
| Effect to apply to the cat | |||
| dropShadow | 3mm | red | 5 |
| outerGlow | 3mm | blue |
# Effect applied to the entire object specifying that the effect is a post effect
| cat | |||
| appearance | |||
| postEffect[1]name: dropShadow | postEffect[1]blur | postEffect[1]color | effect[1]xOffset |
| Effect to apply to the cat | |||
| dropShadow | 3mm | red | 5 |
| outerGlow | 3mm | blue |
# Effect to the object's top level stroke
| cat | |||
| appearance | |||
| stroke[1]effect[1]name: dropShadow | stroke[1]effect[1]blur | stroke[1]effect[1]color | effect[1]xOffset |
| Effect to apply to the cat | |||
| dropShadow | 3mm | red | 5 |
| outerGlow | 3mm | blue |