# Artboard Methods
# Artboard
The Artboard method can be used for adding, editing, rearranging, and removing artboards.
The action performed is set by the mode property value, which can be add, edit, rearrange, or remove.
For convenience, you can use the addArtboard, editArtboard, rearrangeArtboards, and removeArtboard methods which automatically set the mode.
# Adding Artboards
To add or duplicate an artboard, use the add mode or the addArtboard method.
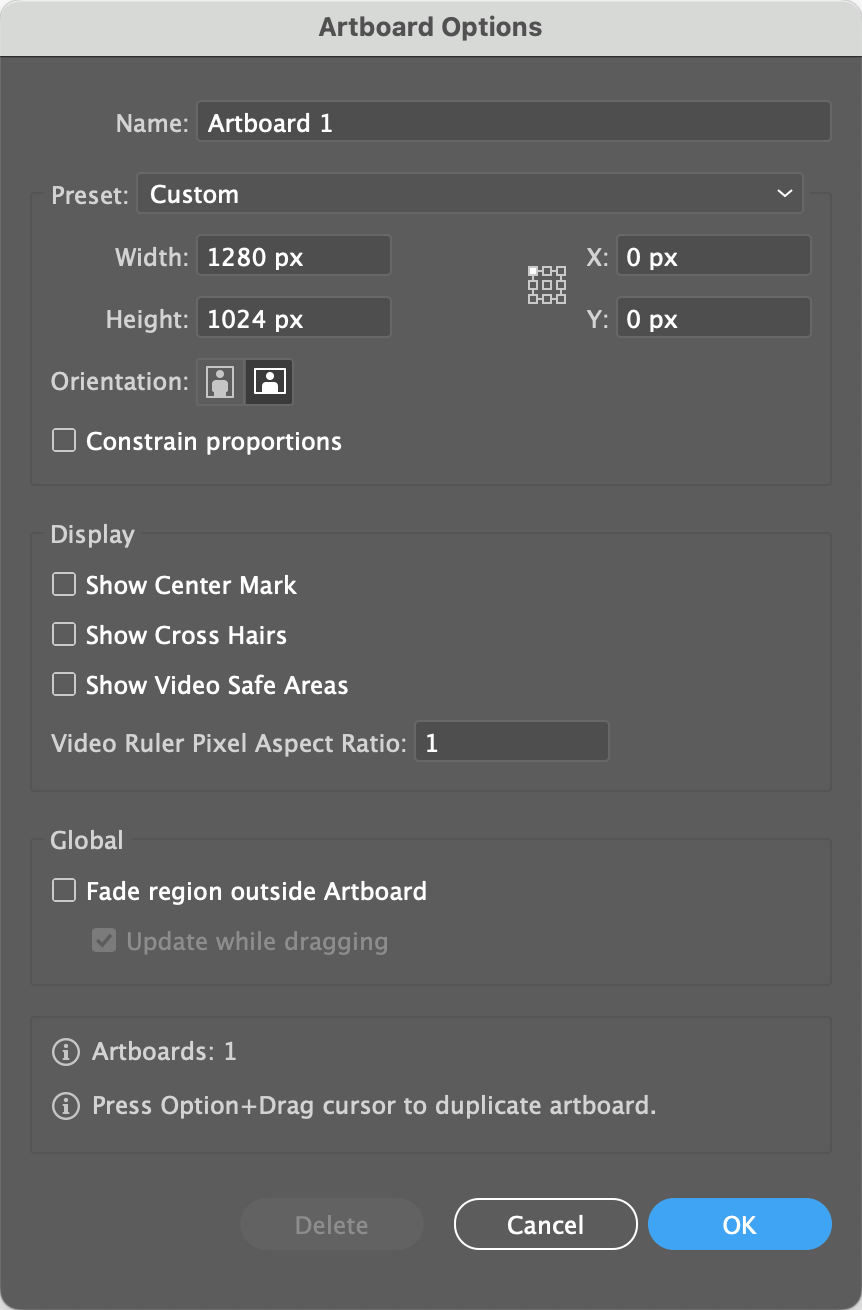
To set the artboard position and dimensions, use the x, y, width, and height properties. The default anchor point for those properties is center, change the anchorPoint property as needed.
Set the centerMark, videoSafeAreas, crossHair, and pixelAspectRatio if you want to show these marks or change the pixel aspect ratio.
To add an artboard at a particular index, use the index property.
To make copies of an artboard, give the artboardNumber or artboardName and set the number of copies you want to make. To copy the artwork when making copies, set the includeArtwork to true.
Use newName to name the new artboards, when making multiple copies of an artboard, the numbers will be appended to the name, for example, Diagram, Diagram 2, Diagram 3 etc.
You can create a new artboard by using the template property. See the below table for the valid values, the template sets the artboard's width, height and pixelAspectRatio properties.
# Editing Artboards
To edit an artboard, use the edit mode or the editArtboard method.
You must set the artboardNumber or artboardName of the artboard to be edited.
To rename an artboard use the newName property.
To move the artboard or change it's dimensions use x, y, width, and height and set the anchorPoint if you don't want to use the default center anchor point. By default the artwork on the artboards will move with the artboards, set the moveArtwork property to false if you want to move the artboard but not its artwork.
Set the centerMark, videoSafeAreas, crossHair, and pixelAspectRatio if you want to change their values.
# Rearranging Artboards
To rearrange the artboards, use the rearrange mode or the rearrangeArtboards method.
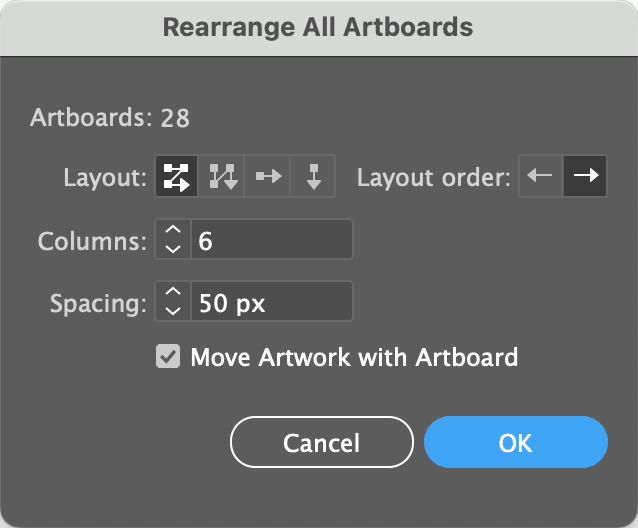
Set the layout property to your desired layout, i.e. arrangeByRow, arrangeByColumn etc. See the layout options in the table below.
Set the gap and if using a grid layout, the desired numbers of rows or columns.
# Removing Artboards
To remove an artboard, use the remove mode or the removeArtboard method.
You must set the artboardNumber or artboardName of the artboard to be removed. The artboard's artwork will not be deleted.
# Fit to bounds
See Fit to bounds for the fitToBounds method, which fits the bounds of an artboard to tagged artwork, optionally adding padding.
# Artboard Panels


# Artboard Properties
| Property | Modes used with | Description |
|---|---|---|
anchorPoint | add edit | The anchor point for the x and y coordinates to be positioned and the width and height to be adjusted. Valid Values: tl topLeft 1, t top 2, tr topRight 3 l left 4, c center 5, r right 6 bl bottomLeft 7, b bottom 8, br bottomRight 9 |
artboardName / name | add edit rearrange remove | The case sensitive name of the artboard to be processed. Use either artboardName or artboardNumber and not both. Sample Values: Artboard 1, Darty Logo |
artboardNumber / number | add edit rearrange remove | The index of the artboard to be processed. Use either artboardName or artboardNumber and not both. Sample Values: 1, 4 |
centerMark | add edit | Whether or not to show the center mark on the artboard. Valid Values: true or false |
columns | rearrange | How many artboards should be in each row when rearranging artboards Sample Values: 4, 6, 11 |
copies / numberOfArtBoards | add | The number of artboards to add. When the artboardNumber or artboardName is set, the given artboard will be copied, if includeArtwork is set to true the artboard's artwork will be copied too. Sample Values: 1, 3, 12Note, if you try to add too many artboards, and they would be placed outside the paste board, the artboards will not be added |
includeArtwork | add | Whether or not to copy or move the artboard's artwork when copying, or editing size/position of an artboard. Valid Values: true or false [Default] |
crossHair | add edit | Whether or not to show cross hairs on the artboard. Valid Values: true or false |
height | add edit | The height of the artboard, use the anchorPoint property to set the point from where the height will be adjusted. Sample Values: 100, 40mm, 2.5", 1' |
index | add edit | The added artboard's index. The index affects the artboard's position when artboards are rearranged and the order that the artboards are exported. Sample Values: 1, 5, 10 |
layout | rearrange | How the artboards should be rearranged. Valid Values: arrangeByRow, arrangeByColumn, gridByRow, gridByColumn, rightToLeftArrangeByRow, rightToLeftArrangeByColumn, rightToLeftGridByRow, rightToLeftGridByColumn |
mode | add edit rearrange remove | When using the artboard method, the mode, which sets the process to be done to the artboards, must be set. When using addArtboard, editArtboard, rearrangeArtboards, or removeArtboard methods, the mode is set automatically. Valid Values: add edit rearrange remove |
newName | add edit | The new name to give the artboard. Sample Values: Artboard 101, New Darty Artboard |
pixelRatio / pixelAspectRatio / par | add edit | The pixel aspect ratio of the artboard. Sample Values: 0.9091, 1 [Default], 1.2121, 1.4587 |
reorder | rearrange | To reorder the artboards you need to list the indexes of all the artboards in the document in the desired order. Sample Value: 1, 4, 2, 5, 3 |
rows | rearrange | How many artboards should be in each column when rearranging artboards. Sample Values: 4, 6, 11 |
rulerX | add edit | The artboard's left x coordinate, shown on the Artboard Rulers. Sample Values: -400, 200, 0 [Default] |
rulerY | add edit | The artboard's top y coordinate, shown on the Artboard Rulers. Sample Values: 400, -200, 0 [Default] |
skip | skip is a generic property for all methods, when set to true, the method will be skipped. See * and Skip for details. Valid Values: true or false | |
spacing / gap | add rearrange | The space that between that artboards when adding a new artboard without specifying it's x or y coordinates or when rearranging them. Sample Values: 50, .5" |
template | add | The template to be used when adding a new artboard, the width, height, and pixelAspectRatio will be set by the template. Valid Values: A3, A4, Apple Watch 38mm, Apple Watch 42mm, B4, B5, Cineon Full, Cineon Half, DVCPRO HD 1080, DVCPRO HD 720, Film(2K), Film(4K) Google pixel / Pixel 2, Google pixel XL / Pixel 2 XL, HDTV 1080, HDV / HDTV 720, HDV 1080, iPad Pro, iPad Retina, iPad, iPhone 8 / 7 / 6 Plus, iPhone 8 / 7 / 6, iPhone X, Legal, Letter, Nexus 7 (2013), NTSC D1 Widescreen, NTSC D1, NTSC DV Widescreen, NTSC DV, PAL D1 / DV Widescreen, PAL D1 / DV, Samsung S8, Surface Pro 3, Surface Pro 4, Tabloid, 1024 x 768 (XGA), 1280 x 800, 640 x 480 (VGA), 800 x 600 (SVGA), 960 x 560 |
videoSafeAreas / safeAreas | add edit | Whether or not to show the video safe areas on the artboard, Valid Values: true or false |
width | add edit | The width of the artboard, use the anchorPoint property to set the point from where the width will be adjusted. Sample Values: 100, 40mm, 2.5", 1' |
x | add edit | The x position of the artboard's anchorPoint as shown on the Global Rulers. The default anchor point is center. Sample Values: -400, 1200, 0, 5 inches |
y | add edit | The y position of the artboard's anchorPoint as shown on the Global Rulers. The default anchor point is center. Sample Values: -400, 1200, 0, 5 inches |
# Sample Spreadsheets
# Spreadsheet using artboard and mode
| * | ||||||||||||||||
| artboard | ||||||||||||||||
| mode | artboardNumber | template | index | copies | newName | includeArtwork | width | height | x | y | anchorPoint | centerMark | layout | columns | gap | reorder |
add | A4 | 2 | 3 | A4-Artboard | true | |||||||||||
add | D-1 | 12" | 5" | 25mm | ||||||||||||
add | 1 | 3 | true | |||||||||||||
edit | 1 | true | 1000 | 400 | top left | true | ||||||||||
edit | 1 | false | 1000 | 400 | topLeft | true | ||||||||||
rearrange | gridByRow | 5 | 25mm | |||||||||||||
rearrange | gridByRow | 5 | 25mm | 5, 3, 1, 2, 4 | ||||||||||||
remove | 1 |
# Spreadsheet using addArtboard
| * | |||||||||
| addArtboard | |||||||||
| artboardNumber | template | index | copies | newName | includeArtwork | width | height | centerMark | gap |
| A4 | 2 | 3 | A4-Artboard | true | |||||
| D-1 | 12" | 5" | 25mm | ||||||
| 1 | 3 | true |
# Spreadsheet using editArtboard
| * | |||||||||
| editArtboard | |||||||||
| artboardNumber | template | newName | width | height | includeArtwork | x | y | anchorPoint | centerMark |
| 1 | 1000 | 300 | true | 1000 | 400 | top left | true | ||
| 1 | false | 1000 | 400 | topLeft | false | ||||
| 1 | D-1 | false | 1000 | 400 | topLeft | true |
# Spreadsheet using rearrangeArtboards
| * | |||
| rearrangeArtboards | |||
| layout | columns | gap | reorder |
| gridByRow | 5 | 25mm | |
| gridByRow | 7 | 1" | 5, 3, 1, 2, 4 |
# Spreadsheet using removeArtboard
| * | |
| removeArtboard | |
| artboardNumber | artboardName |
| 1 | |
| Artboard 3 |
# Sample Document Screenshots
Original Document Art
Add 3 artboards at index #2, using the "A4" template, named "A4 Artboard", without included art, and with a center-mark.
Add a new artboard named "D-1", 12 by 5 inches, with a spacing of 25mm 🤔 from other artboards.
Add 3 artboards by copying artboard #1.
Add a new artboard positioned at top: 1000pt, left: 400pt; with included art and center-mark.
Add a new artboard positioned at top: 1000pt, left: 400pt; with center-mark, NOT including art.
Rearrange artboards into a rows of 5 columns, with a 25mm gap.
Rearrange artboards using a custom order, with a 25mm gap.
Remove the artboard at index #1.
# Example Multi-Property Spreadsheet
| * | ||||||||||||||||
| artboard | ||||||||||||||||
| mode | artboardNumber | template | index | copies | newName | width | height | includeArtwork | x | y | anchorPoint | centerMark | layout | columns | gap | reorder |
| add | A4 | 2 | 3 | A4-Artboard | FALSE | TRUE | ||||||||||
| add | D-1 | 12" | 5" | 25mm | ||||||||||||
| add | 1 | 3 | ||||||||||||||
| edit | 1 | TRUE | 1000 | 400 | top left | TRUE | ||||||||||
| edit | 1 | FALSE | 1000 | 400 | topLeft | TRUE | ||||||||||
| rearrange | gridByRow | 5 | 25mm | |||||||||||||
| rearrange | gridByRow | 5 | 25mm | 5, 3, 1, 2, 4 | ||||||||||||
| remove | 1 |