# Distribute
The distribute method is for distributing artworks, either to each other, or a target artwork or an artboard 🤞.
# Basic Distribute Operations
To distribute as you would using the algin panel you simply specify the distribute property.
In addition to left, right, top, bottom, and center you can distribute by the four corner points, topLeft, topRight, bottomLeft and bottomRight.
When the distribute property is set to center or one of the four corner anchor points it will by default distribute both horizontally and vertically.
To distribute the artworks just horizontally or vertically, set the direction property to h or v.
To distribute by spacing, set the distributeSpacing property to either, h, v or hv.
To specify the spacing between the artwork set the gap property.
# Distribute to Artboard
To distribute to an artboard, set either the case sensitive artboardName or the artboardNumber properties.
# Key Artwork
To set the key artwork, use the keyArt property and the other artwork will be distibuted relative to the key artwork.
When a keyArt is set, if a gap is given, the artworks to be distributed will be distribute with even gaps around the keyArt, artwork to the left of the key will be moved left and to the right, right.
When a gap is not given, the artworks will be distributed within the key art.
# Preview Bounds
The usePreviewBounds property is used to determine whether to use the preview bounds which include the artwork's stroke width and effect dimentions or the artwork's geometric bounds which do not. The default setting should match the "User Preview Bounds" value in your Illustrator General Settings.
Before distribute
After distributekeyArt: rectangle usePreviewBounds: false
After distributekeyArt: rectangle usePreviewBounds: true
# zOrder
If set to true, the items on either side of the key art will be distribute by their z-order, with front most items positioned to the left.

Z-Order of Artwork
Before distribute
After distributekeyArt: axis zOrder: false
After distributekeyArt: axis zOrder: true
# Distribute Properties
| Property | Description |
|---|---|
distribute / anchorPoint | The anchor point to distribute from. If used without setting other parameters, acts the same as clicking the distribute icons on the Distribute panel. If set to left it will horizontal distribute left, etc.If set to bottomRight it will vertical distribute bottom and horizonta distribute right, as they would if you click on the bottom and then left distribute icons on the distribute panel. If set to center you it will center distribute both horizontally and vertically 🤞, to center distribute just horizontally or vertically, set the direction property to h or v.Valid Values: tl topLeft 1, t top 2, tr topRight 3l left 4, c center 5, r right 6bl bottomLeft 7, b bottom 8, br bottomRight 9 |
distributeSpacing | Distributes the artworks by seprating them an equal distance. Valid Values: h horizontal, v vertical, hv vh horizontalVertical verticalHorizontal |
gap | The gap that between each artwork Example Values: 100, 2", 1mm etc. |
direction | The direction to distribute the items. In most cases it does not need to be set as it will be inferred from the distribute anchor point, for example left will default to a horizontal direction and top to a vertical direction. It needs to be used for center to limit the direction to horizontal or vertical or to override a default direction.Valid Values: h horizontal, v vertical, hv vh horizontalVertical verticalHorizontal |
keyArt / key / target | The tag search of the key artwork that the other artworks will be distributed either to its bounds are around it. If used with gap the the other artwork will be placed at the given gap around the key artwork and if used without gap the other artwork will be distributed as per its bounds Example Values: cow, cat, dog |
skip | skip is a generic property for all methods, when set to true, the method will be skipped. See * and Skip for details. Valid Values: true or false |
tagSearch | The tag search of the items to distribute |
usePreviewBounds | Whether to use the preview bounds which include the artwork's stroke width and effect dimentions or the artwork's geometric bounds which do not. Valid Values: true, false |
zOrder | If set to true, the items on either side of the key art will be distribute by their z-order, with front most items positioned to the left. |
# Sample Distribute Spreadsheet
# distribute.csv
| description | ||||||||
|---|---|---|---|---|---|---|---|---|
| dartyLogo | description | |||||||
| distribute | text | |||||||
| distribute | distributeSpacing | keyArt | artboardNumber | direction | gap | usePreviewBounds | zOrder | replace |
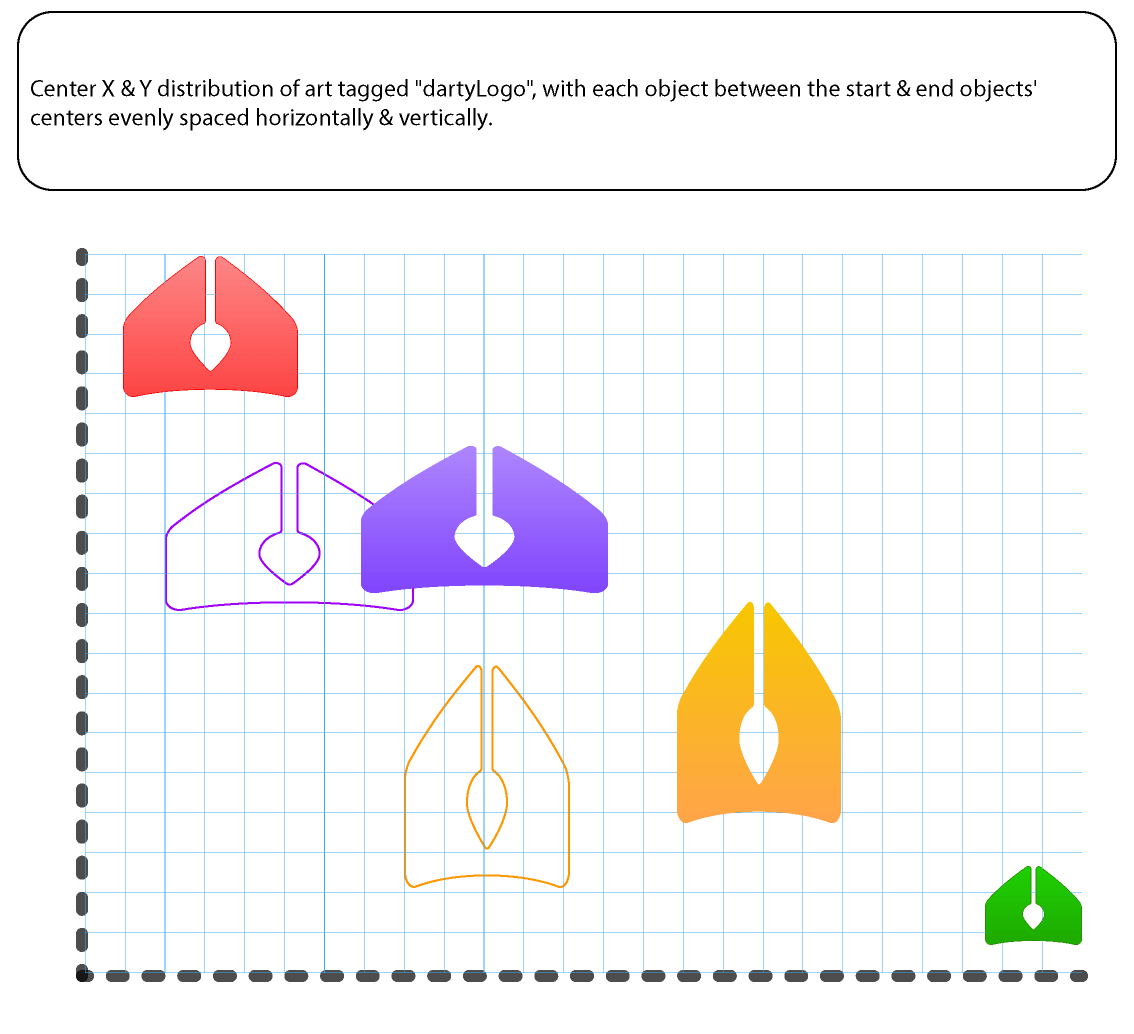
| center | Center X & Y distribution of art tagged "dartyLogo", with each object between the start & end objects' centers evenly spaced horizontally & vertically. | |||||||
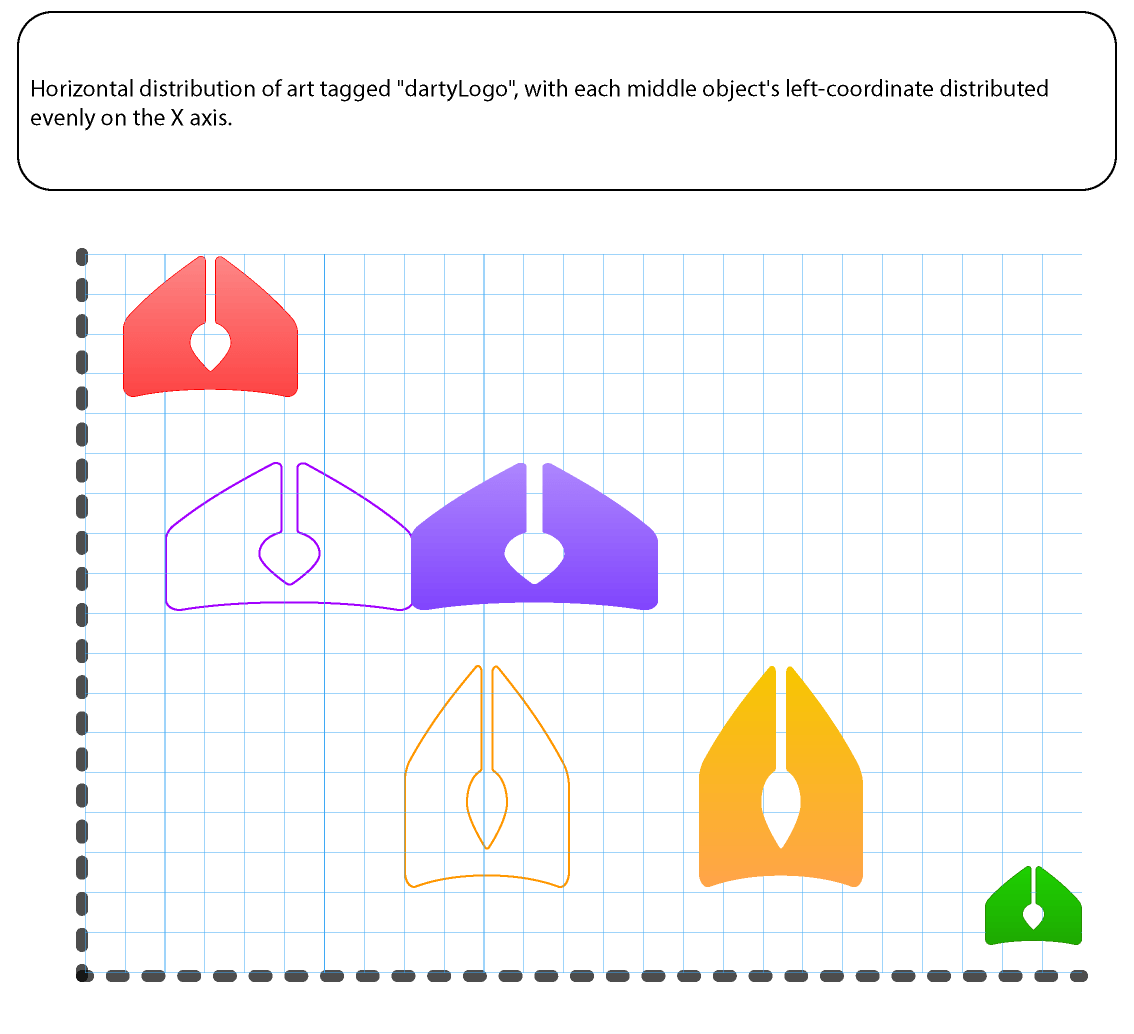
| left | Horizontal distribution of art tagged "dartyLogo", with each middle object's left-coordinate distributed evenly on the X axis. | |||||||
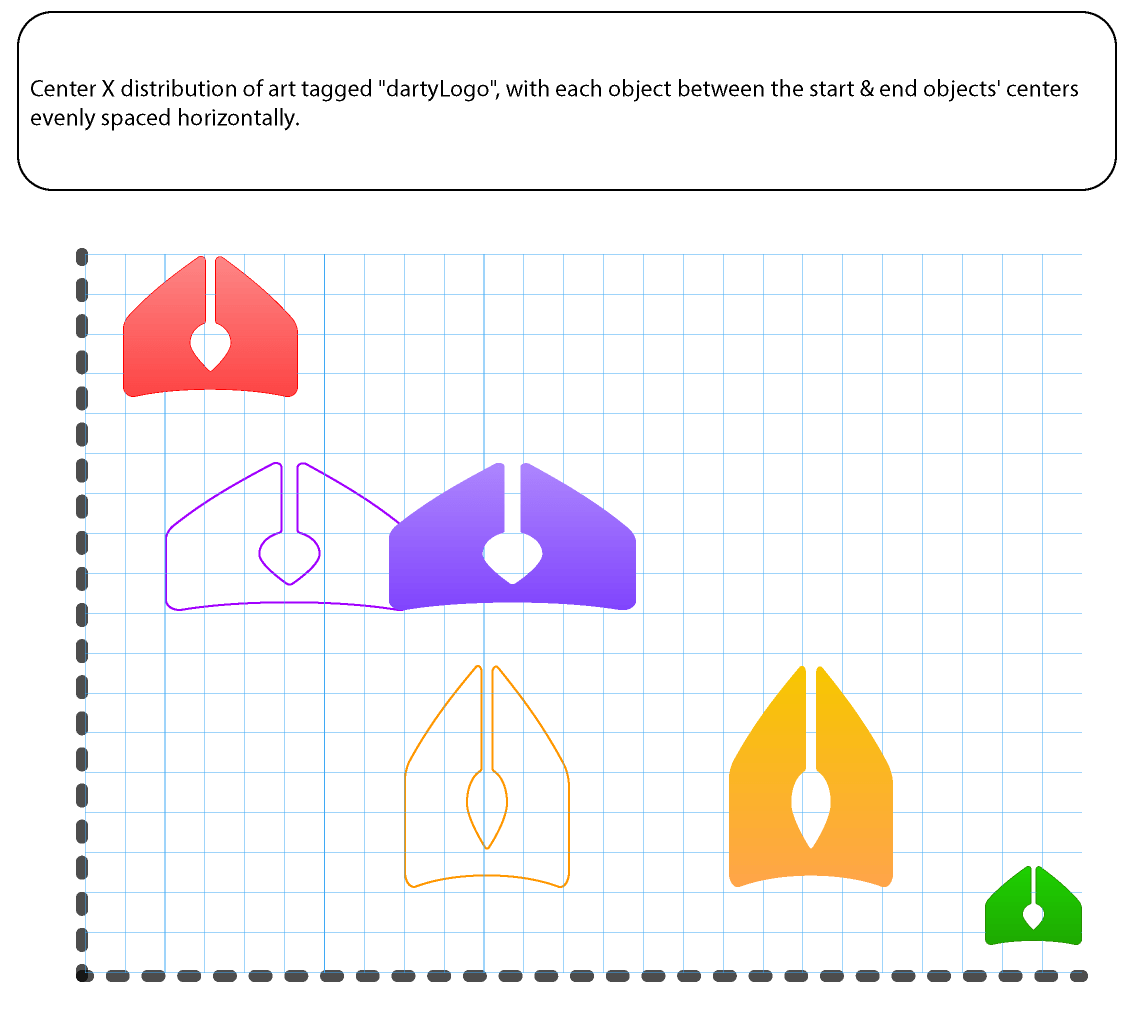
| h | Center X distribution of art tagged "dartyLogo", with each object between the start & end objects' centers evenly spaced horizontally. | |||||||
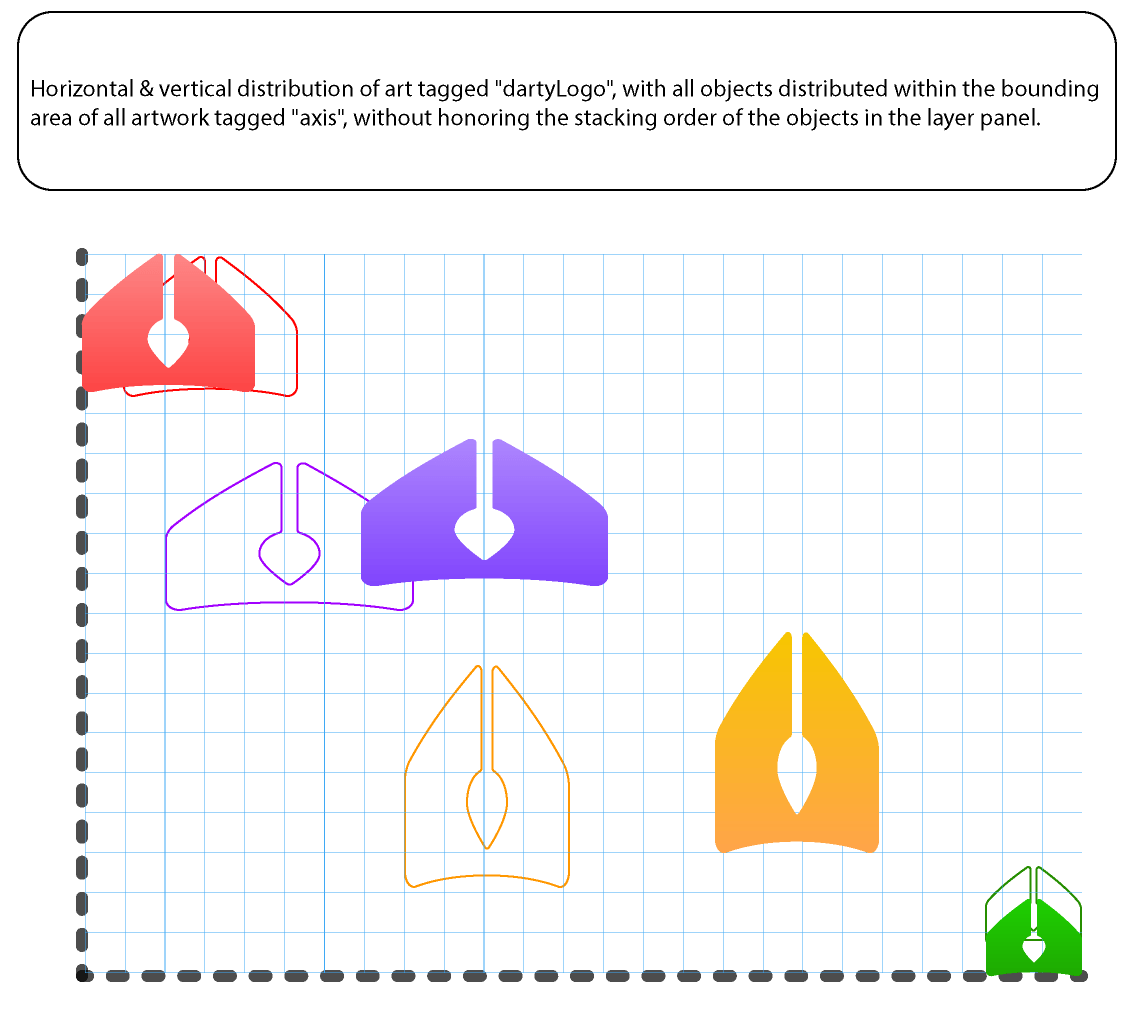
| hv | axis | FALSE | Horizontal & vertical distribution of art tagged "dartyLogo", with all objects distributed within the bounding area of all artwork tagged "axis", without honoring the stacking order of the objects in the layer panel. | |||||
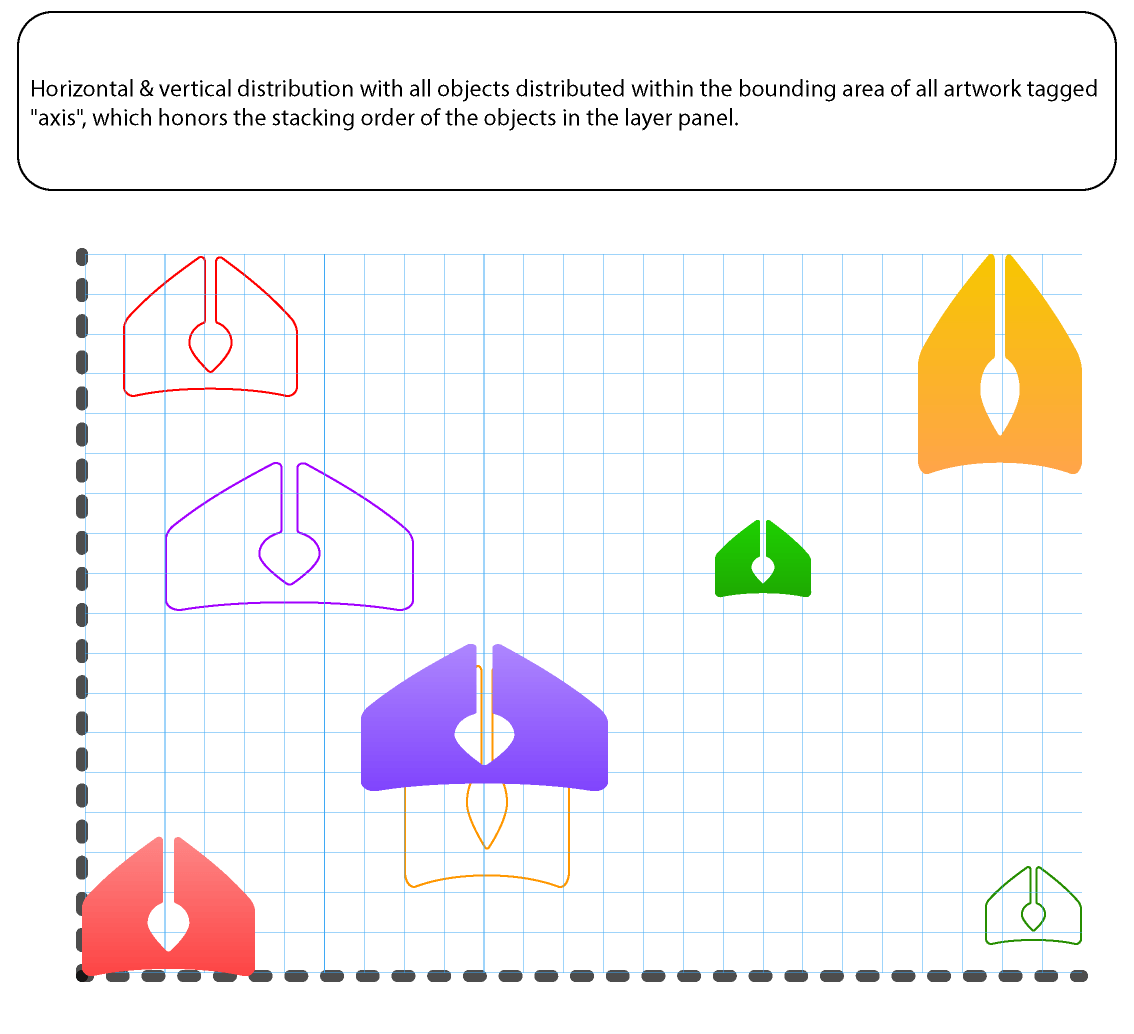
| hv | axis | TRUE | Horizontal & vertical distribution with all objects distributed within the bounding area of all artwork tagged "axis", which honors the stacking order of the objects in the layer panel. | |||||
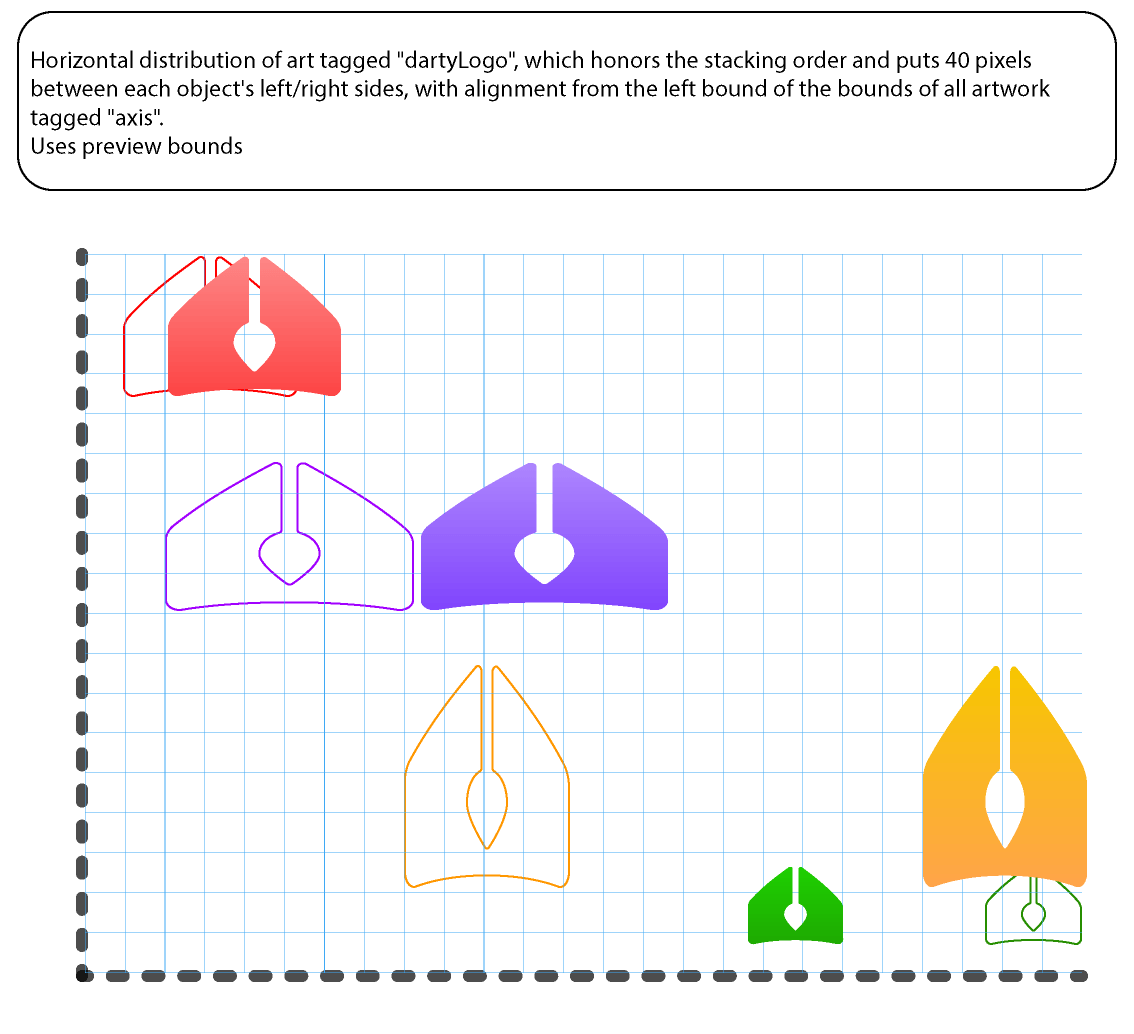
| left | axis | 40px | TRUE | TRUE | Horizontal distribution of art tagged "dartyLogo", which honors the stacking order and puts 40 pixels between each object's left/right sides, with alignment from the left bound of the bounds of all artwork tagged "axis". Uses preview bounds | |||
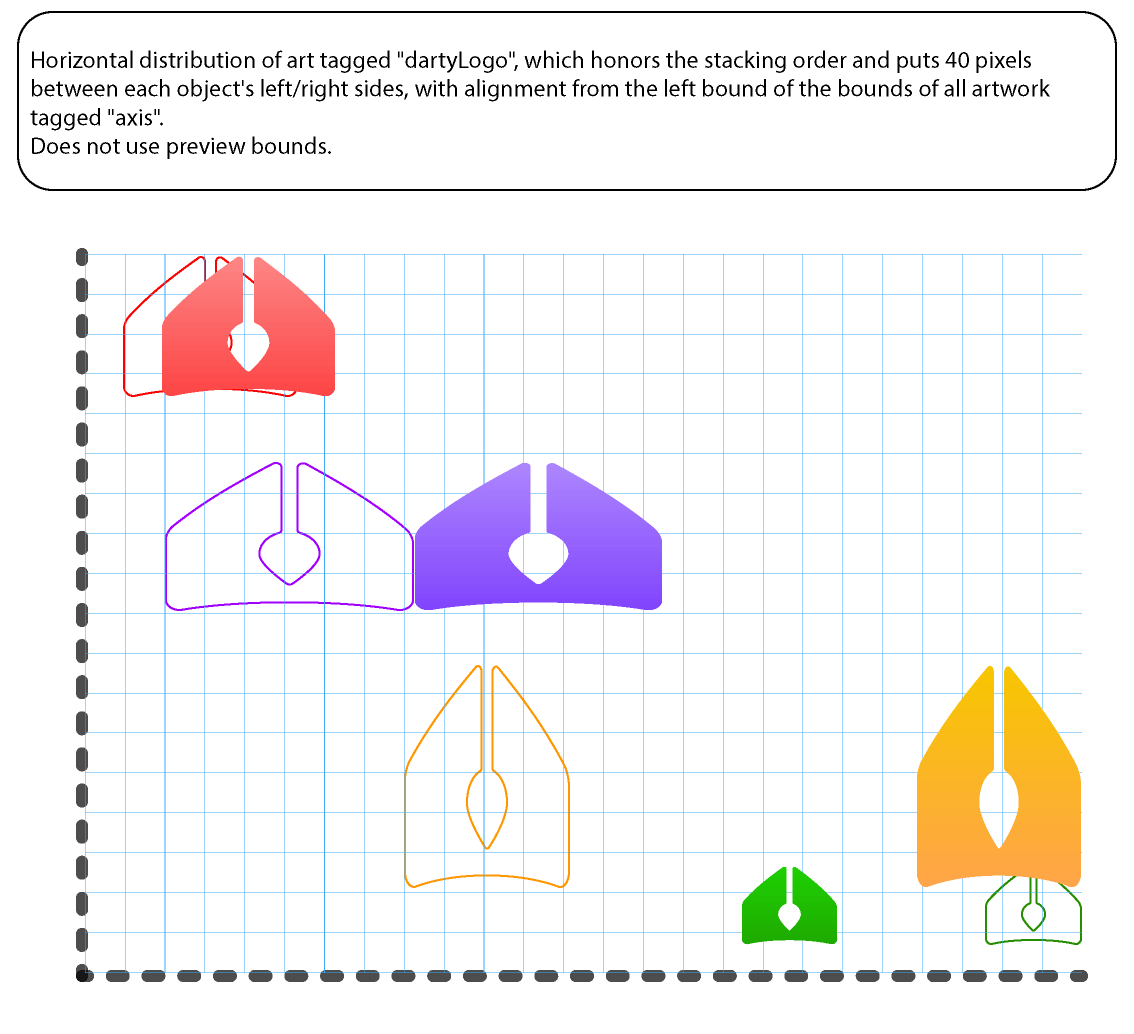
| left | axis | 40px | FALSE | TRUE | Horizontal distribution of art tagged "dartyLogo", which honors the stacking order and puts 40 pixels between each object's left/right sides, with alignment from the left bound of the bounds of all artwork tagged "axis". Does not use preview bounds. | |||
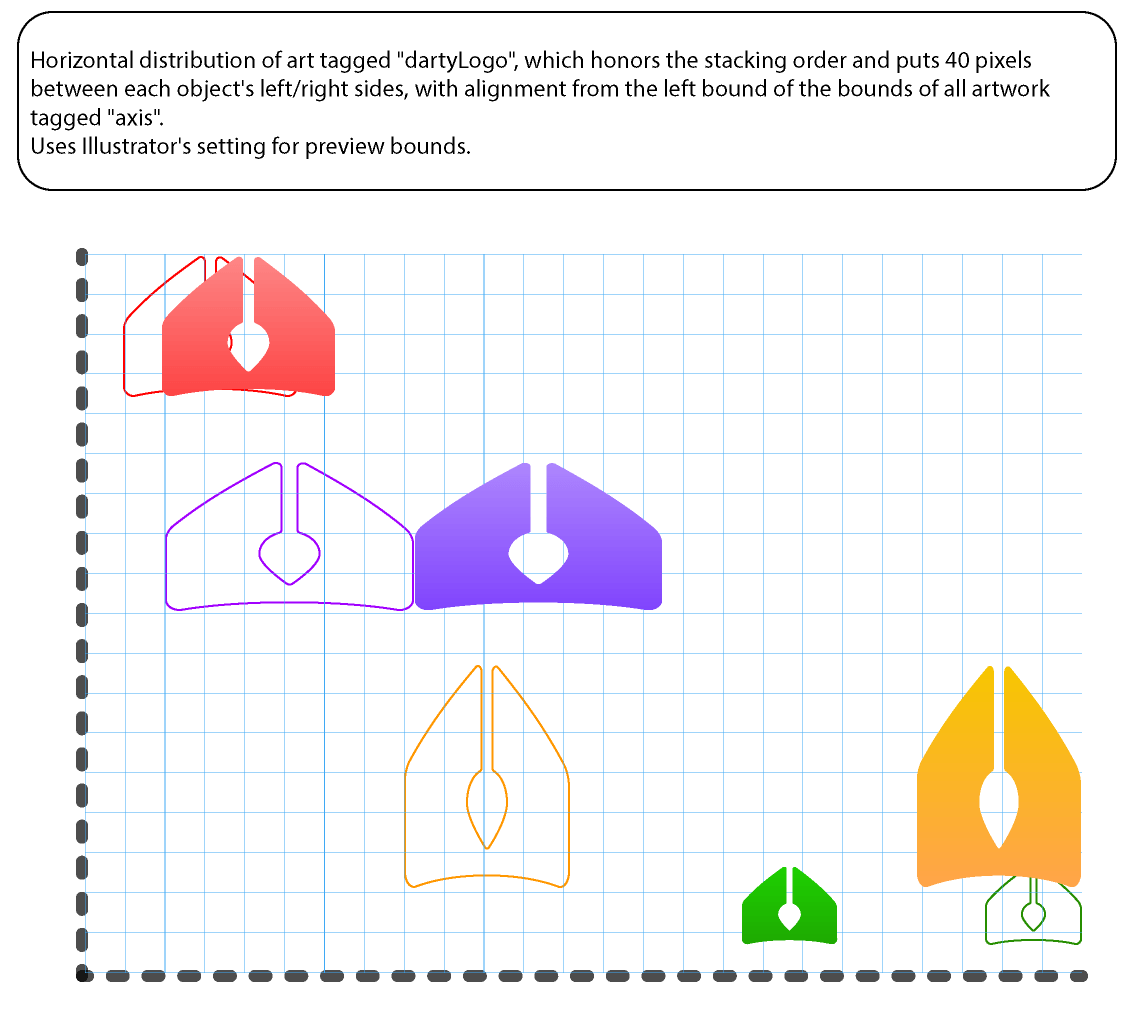
| left | axis | 40px | TRUE | Horizontal distribution of art tagged "dartyLogo", which honors the stacking order and puts 40 pixels between each object's left/right sides, with alignment from the left bound of the bounds of all artwork tagged "axis". Uses Illustrator's setting for preview bounds. | ||||
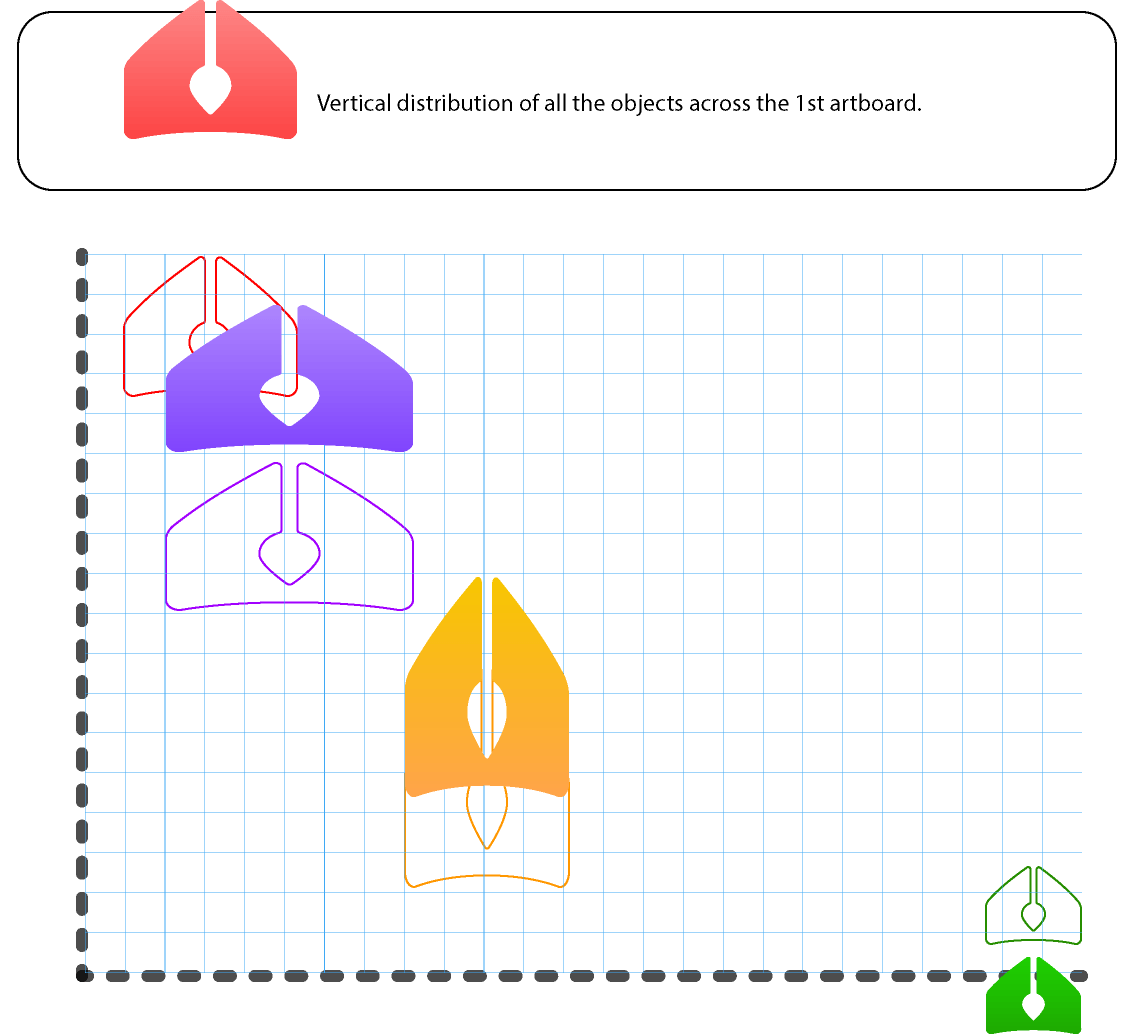
| center | 1 | vertical | Vertical distribution of all the objects across the 1st artboard. | |||||
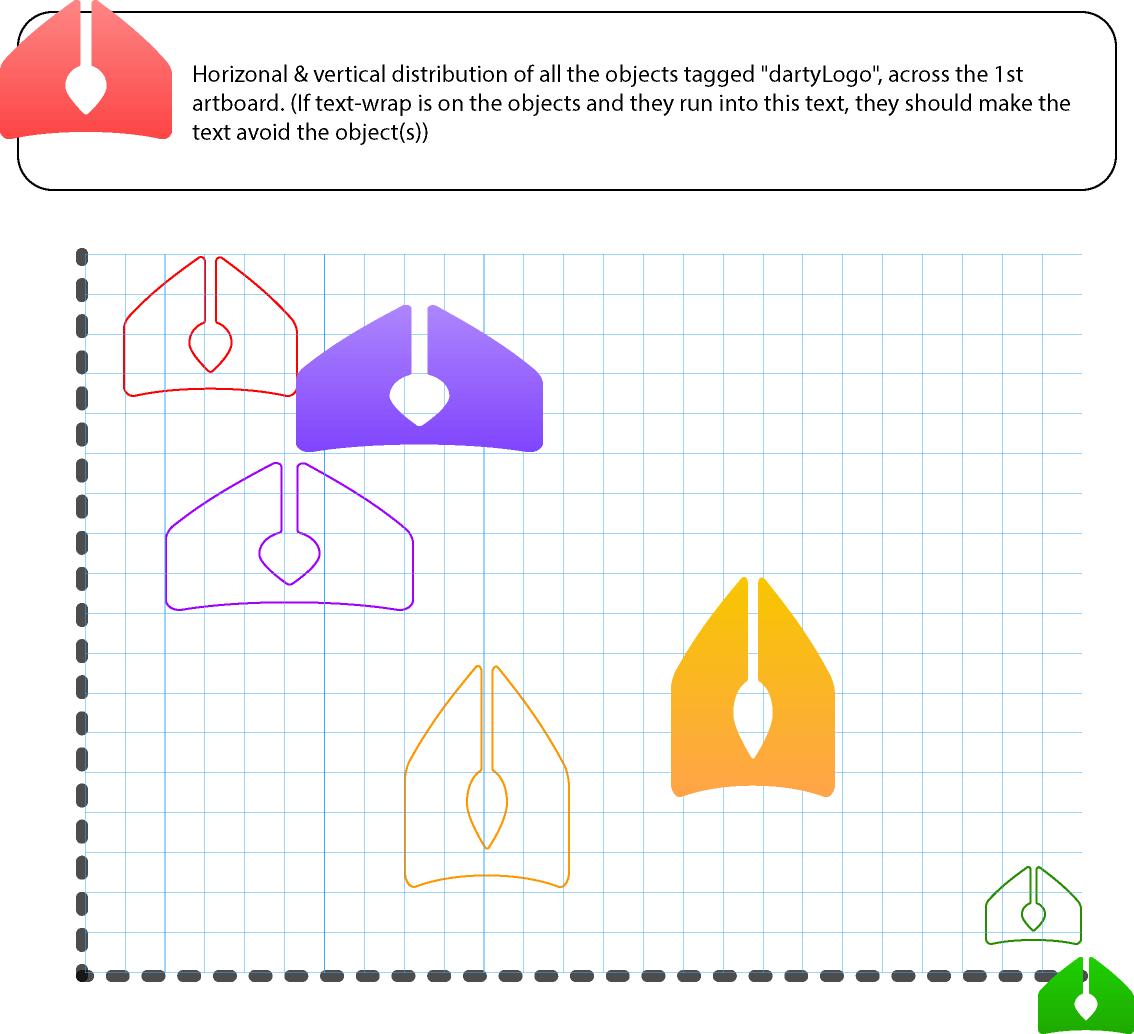
| center | 1 | hv | Horizonal & vertical distribution of all the objects tagged "dartyLogo", across the 1st artboard. (If text-wrap is on the objects and they run into this text, they should make the text avoid the object(s)) | |||||
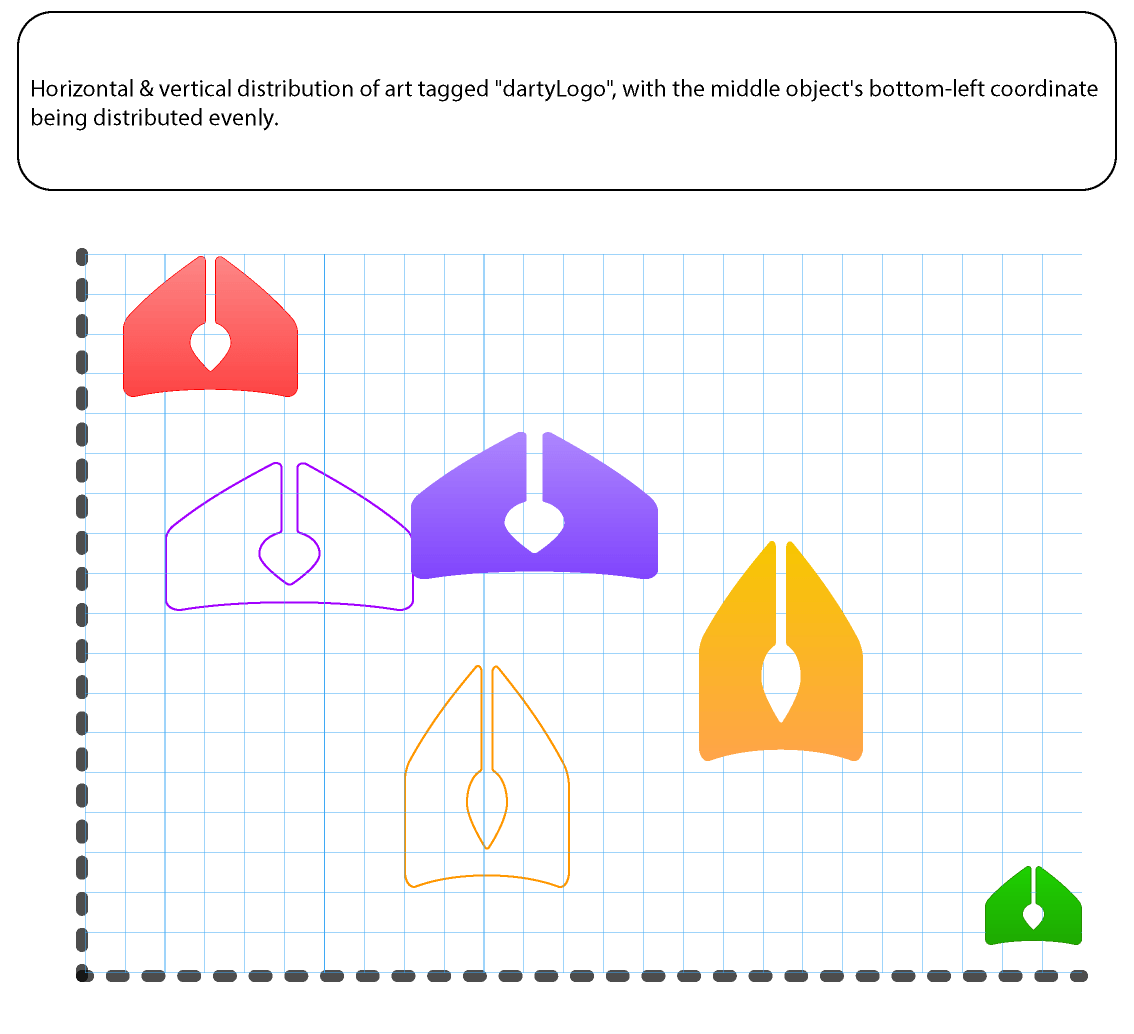
| bl | hv | Horizontal & vertical distribution of art tagged "dartyLogo", with the middle object's bottom-left coordinate being distributed evenly. | ||||||
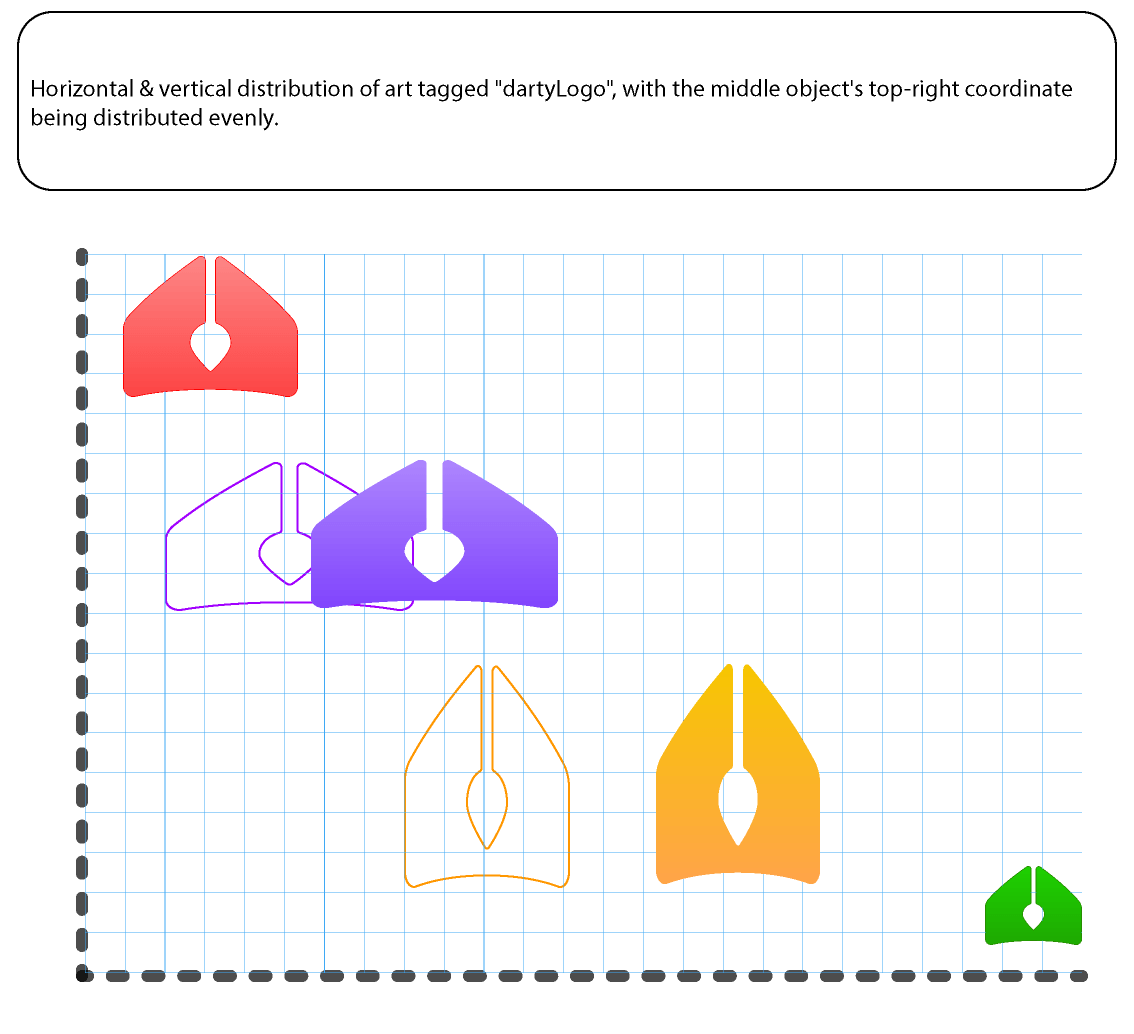
| tr | hv | Horizontal & vertical distribution of art tagged "dartyLogo", with the middle object's top-right coordinate being distributed evenly. |
# Spreadsheet Output

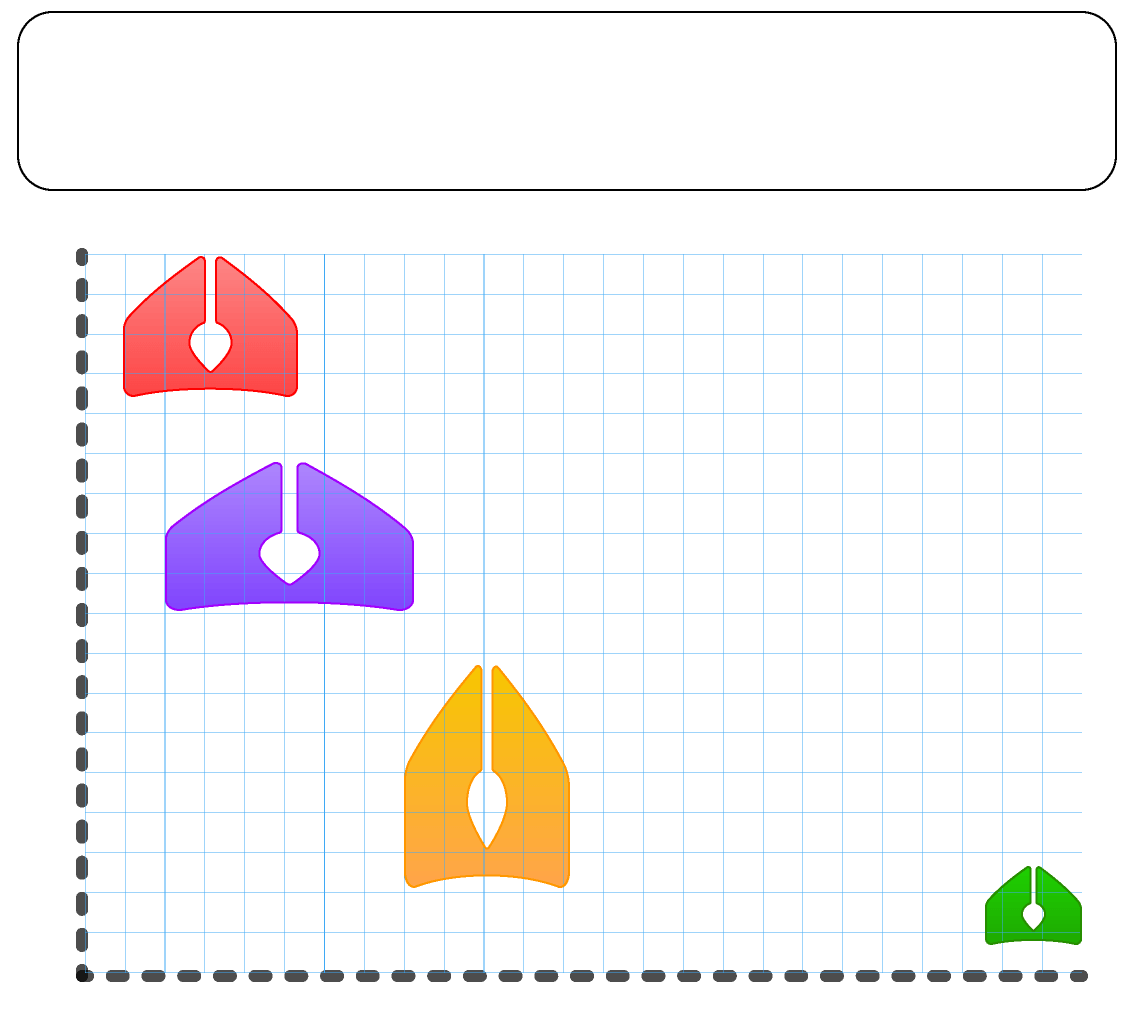
Original Artwork

Row 1

Row 2

Row 3

Row 4

Row 5

Row 6

Row 7

Row 8

Row 9

Row 10

Row 11

Row 12