# Place
The place method is a powerful method for placing bitmap, vector and text files into a document.
A tagSearch can optionally be provided to be used as a clipping mask, position reference or as a reference to an image to be swapped.
Currently you can place both image and text files in path items, group items, clipping paths, images and text frames ✅ Images can be placed into compound shapes and compound paths but text files cannot. ❌
# Formats
In theory all of the formats listed below can be placed.
However, currently as the format specific import options are scant, some of the formats will be of limited use. For example, currently you can ony place the first page of PDFs.
DXF and DWG generally need customized options like, scale, center etc.
That said, the vast majority of the files should work very well, including all the bitmap formats, Illustrator, the first page of PDFs and the text formats.
If there is demand we will try and add import options in future versions.
Adobe Illustrator (ai, ait), Adobe PDF (pdf), Autodesk RealDWG (dxf, dwg), AV1 Image (avif), BMP (BMP, RLE, DIB), Computer Graphics Metafile (cgm), CorelDRAW 5, 6, 7, 8, 9, 10 (cdr), Encapsulated PostScript (eps, eps, ps), Enhanced Metafile (emf), GIF (gif), High Efficiency Image (heic, heif), JPEG (jpg, jpe, jpeg), JPEG2000 (jpf, jpx, jp2, j2k, j2c, jpc), Microsoft RTF (rtf), Microsoft Word (doc), Microsoft Word DOCX (docx), PCX (PCX), Photoshop (psd, psb, pdd), Pixar (PXR), Placed EPS (eps, epsf, ps), PNG (png, pns), SVG (svg), SVG Compressed (svgz), Targa (TGA, VDA, ICB, VST), Text (txt), TIFF (tif, tiff), WebP (webp), Windows Metafile (wmf)
# Path
Absolute and relative paths can be used as file paths.
Default folder and file paths can be set in the path property of the header or in a data cell by using the : default marker.
Relative paths can be provided and they will be relative to the default folder path.
If no default path has been set, relative paths will be relative to the location of the template document.
For example, if your ai template file was in Z:/Assets/Templates folder and you did not set a default folder, and in a data cell you set the place file path to cat.svg, the path would refer to file path Z:/Assets/Templates/SVGs/cat.svg
To refer to your home user folder you can use the ~ symbol.
For example path: ~/Desktop/Files to place/SVGs in the path property of the header or ~/Desktop/Files to place/SVGs in a data cell.
This would refer to /Users/[USERNAME]/Desktop/Files to place/SVGs.
If a default file path is provided then blank cells will be filled with the default file path.
A relative path will be relative to the folder containing the default file.
For example, you set the default file path to path: Z:/Assets/SVGs/cat.svg
If you leave a data cell blank, the file cat.svg will be placed.
If you have dog.svg in the cell, then the file dog.svg in the folder Z:/Assets/SVGs/ will be placed.
# TEMPLATE, DATA, and SERVER paths
It can be useful to have the paths of the files to be placed relative to the folders containing your template or data files, or the location of your remote server.
As stated above the default base of relative paths is the folder containing the template file.
You can also refer to this folder as {{TEMPLATE}} or ((TEMPLATE)). For example {{TEMPLATE}}/../Assets would refer to the Assets folder which is parallel to the {{TEMPLATE}} folder.
If you are using a local spreadsheet, you can also refer to folder containing the spreadsheet file by using {{DATA}} or ((DATA)).
In the file settings, you can set any location to the {{SERVER}} or ((SERVER)) location, and use that as your base.
# Paths relative to the template folder
If no path is given, or {{TEMPLATE}} or ((TEMPLATE)) are used, the file will be relative to the folder containing the template file.
Given that your template file is stored in Z:/Assets/Templates, then the following table would be true.
| image | |
| place | Comment |
| path | Relative paths will be relative to the folder containing the template file |
| Resolved file path or comment | |
| cow.svg | Z:/Assets/Templates/cow.svg |
| ../PNGs/cow.png | Z:/Assets/PNGs/cow.png |
| ../../PNGs/cow.png | Z:/PNGs/cow.png |
| :{{TEMPLATE}}/SVGs/cow.pdf | The : at the beginning of the cell sets a new default file / folder. The file Z:/Assets/Templates/SVGs/cow.pdf will be placed. |
| Z:/Assets/Templates/SVGs/cow.pdf (new default file) | |
| cat.pdf | Z:/Assets/Templates/SVGs/cat.pdf (relative to new default folder) |
# Paths relative to the data folder
Use {{DATA}} or ((DATA)) to set the files relative to the folder containing the local spreadsheet file.
Given that your local spreadsheet file is stored in Z:/Assets/Darty-Ai-Sheets, then the following table would be true.
| image | |
| place | Comment |
| path | Relative paths will be relative to the folder containing the data file |
| Resolved file path or comment | |
| cow.svg | Z:/Assets/Darty-Ai-Sheets/cow.svg |
| ../PNGs/cow.png | Z:/Assets/PNGs/cow.png |
| ../../PNGs/cow.png | Z:/PNGs/cow.png |
# Paths relative to the server file
In file settings, you can set the location of your {{SERVER}} folder.
This is useful for when various users are sharing assets stored on a server, and the path to the server is different on different machines.
The same spreadsheet can be used for all the users.
Given that you set your server location to /Volumes/WD/Assets, then the following table would be true.
| image | |
| place | Comment |
| path: {{SERVER}} | Relative paths will be relative to the folder containing the template file |
| Resolved file path or comment | |
| cow.svg | /Volumes/WD/Assets/cow.svg |
| ../PNGs/cow.png | /Volumes/WD/PNGs/cow.png |
# Paths relative to the home folder and absolute paths
Use the ~ character to set paths relative to your home folder
| image | |
| place | Comment |
| path: ~/Desktop/Files to place/SVGs | * |
| Resolved file path or comment | |
| cow.svg | /User/[USERNAME]/Desktop/Files to place/SVGs/cow.svg |
| ../PNGs/cow.png | /User/[USERNAME]/Files to place/PNGs/cow.png |
| ../../PNGs/cow.png | /User/[USERNAME]/PNGs/cow.png |
| ~/Desktop/Files to place/PDFs/cow.pdf | /User/[USERNAME]/Desktop/Files to place/PDFs/cow.pdf |
| :~/Desktop/Files to place/PDFs/cow.pdf | The : at the beginning of the cell sets a new default file / folder. The file /User/[USERNAME]/Desktop/Files to place/PDFs/cow.pdf will be placed. |
| /User/[USERNAME]/Desktop/Files to place/PDFs/cow.pdf (new default file) | |
| cat.pdf | /User/[USERNAME]/Desktop/Files to place/PDFs/cat.pdf (relative to new default folder) |
| :~/Desktop/Files to place/ | The : at the beginning of the cell sets a new default folder. No file will be placed as the new default no longer contains a file. |
| C:\\Windows\path\to\file | An example absolute Windows path |
| C\Windows\path\to\file | Another example absolute Windows path |
| C/Windows/path/to/file | Another example absolute Windows path |
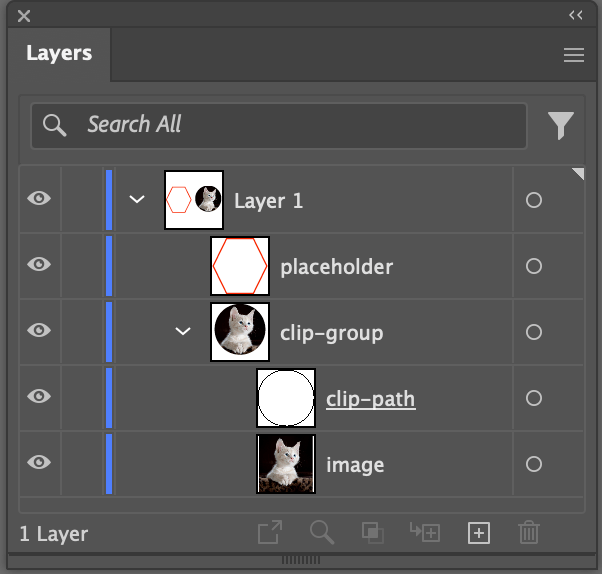
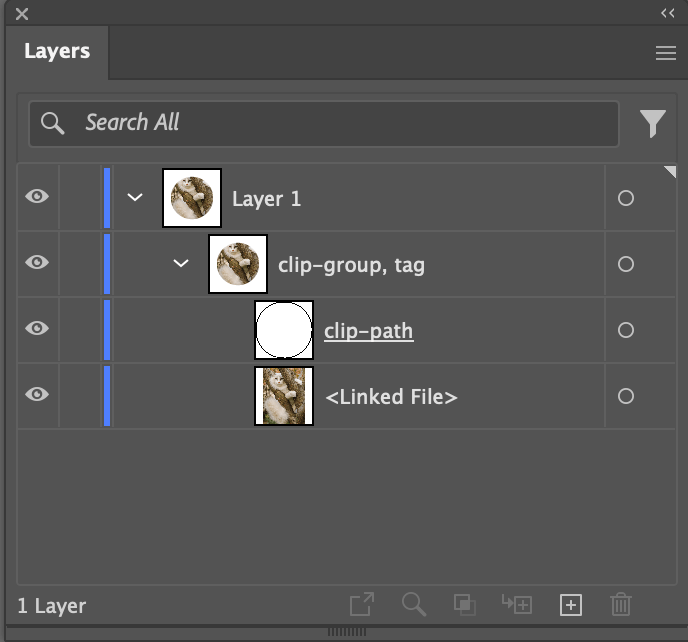
# Where to place files

Page items, clipping groups and images can be tagged for files to be placed in them.
Do not tag clip paths to place a file in them.
It is crucial to consider where files need to be placed.
If no tagSearch is given, the files will be placed in the middle of the document.
You can add tags to the placed files using the tags property and use other methods to control the placed file.
Normally you would want to place files in placeholders to define the position and shape of the placed files.
To place files in a placeholder, tag the placeholders and use the tagSearch property to target them.
Placeholders should be:
- Page items (Including Groups)
- Clipping groups
- Images
The placeholder should not be a clipping path or a compound path
If you use a clipping path as a placeholder, the clipping path will be released.
If you use a compound path as a placeholder, the file will not be placed in it.
In most cases, it is easiest to tag page items or clipping groups.
See the screenshots by Modes for further understanding of where to tag.
# Modes
There are 3 modes, mask, image and bounds.
In the majority of cases you do not need to set the mode unless you want to use the bounds mode.
maskCreates a clipping mask from tagged objects and places the file in the clipping mask.imageChanges tagged images with the placed the file.
If an object which and not an image is tagged then the object will be used as a clipping mask as it would be if the mode was set tomask.boundsThe tagged objects are replaced with bounding boxes made around the tagged objects and the file is placed in the bounding boxes.
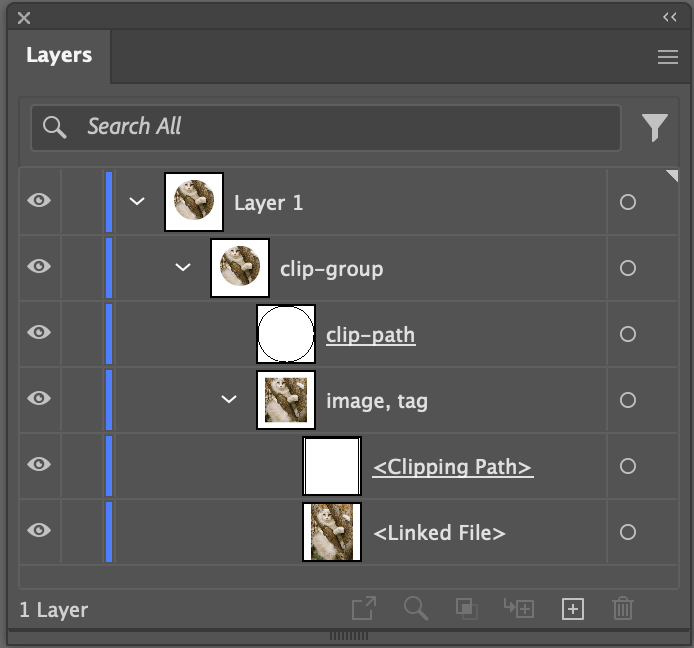
There is only a difference between mask and image modes when an image is tagged and not the object containing the image.
By default the mode will be set to image for raster images and mask for other file types.
An alternative to setting the mode to bounds is to set the useBounds property to true.
See the screenshots for more comprehensive understanding of modes.

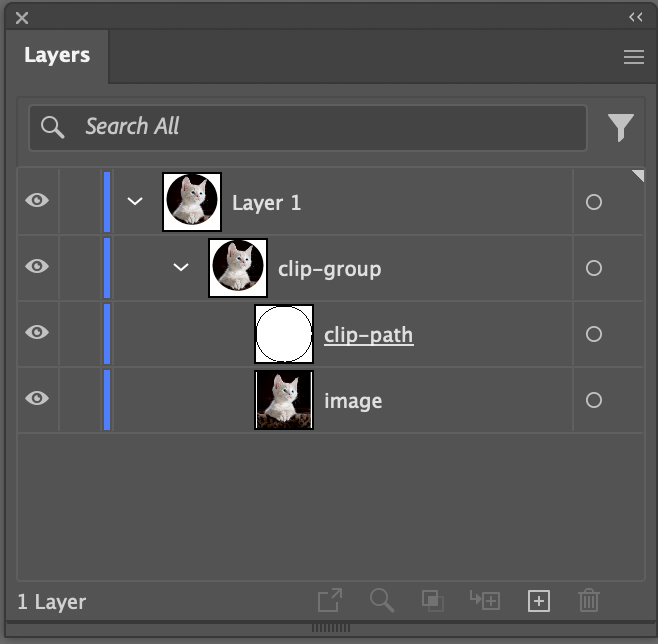
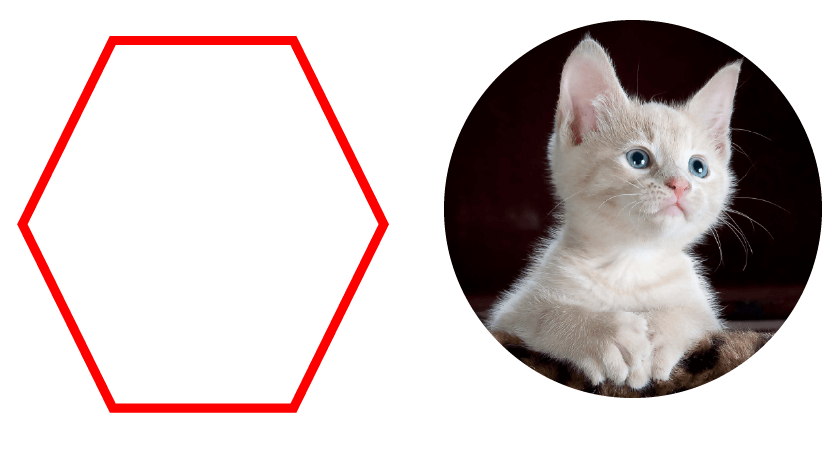
Original Template

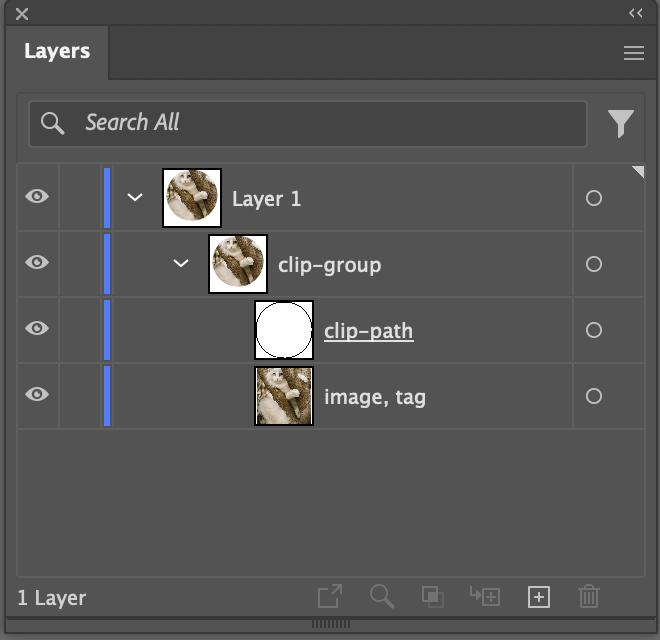
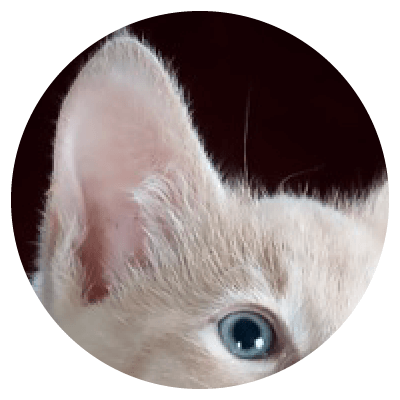
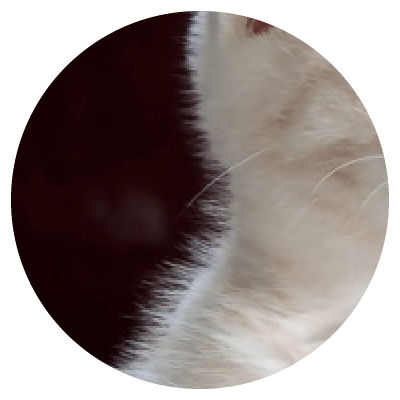
Image tagged, mode: image or mode not set

Image tagged, mode: mask

Clip-Group tagged, mode: image, mode: mask or mode not set will all produce the same result when a clipping paths or page item are tagged.
When a clipping paths or page item are tagged you only need to set the mode if you want to use the bounds mode

Original Template

mode: bounds The bounds of the tagged placeholder as used to place the new file
Note: because the clipping group was tagged, the bounds of the clipping group and not the circle will be used

mode is not set to bounds the new file will be placed inside the placeholders
# FittingMethod
The valid values for fittingMethod are original, fill, bounds and fit.
fillwill fill the entire placeholder with the image.
There will be no empty areas in the placeholder.
The horizontal and vertical scaling will be proportional.
Parts of the image bounds will outside of the placeholder will be clipped unlessclippingis set tofalse.fitwill fit the entire image inside the bounds of the placeholder.
The horizontal and vertical scaling will be proportional.
Often there will be empty spaces at the top and bottom or left and right of the placeholder.boundswill fit the bounds of the image to the bounds of the placeholder.
The entire mask will be filled with the image.
The horizontal and vertical scaling will not necessarily be proportional, i.e. the image might appear stretched.originalThe size of the image will remain the same as the image file.
If the image size is smaller than the placeholder size, there will be empty areas in the placeholder.

fittingMethod: fill

fittingMethod: fit

fittingMethod: bounds
The file is stretched to fit the placeHolder

fittingMethod: original
The original image size is preserved
# Alignment
The default alignment of the placed files is center.
You can use the alignment / anchorPoint (synonyms) property to align the image to:
topLeft tl | top t | topRight tr |
left l | center c | right r |
bottomLeft bl | bottom b | bottomRight br |

Original Image

fittingMethod: topLeft

fittingMethod: top

fittingMethod: topRight

fittingMethod: Left

fittingMethod: center

fittingMethod: Right

fittingMethod: bottomLeft

fittingMethod: bottom

fittingMethod: bottomRight
# Clipping
By default images will be clipped by their placeholders.
You can set the clipping property to false to prevent the images from being clipped
When clipping is set to false the placeholder sets the position of the image but not it's dimensions.
By default the image will be center aligned to the placeholder.
You can set the alignment to any of the values specified in the Alignment Section.
If the alignment is set to a given anchor point, the anchor points of the image and the bounds of the placeholder will be aligned.

clipping: false alignment: topLeft

clipping: false alignment: top
# Unite
By default if multiple placeholders have been targeted, each place holder will have an image placed in it.
You can set the unite property to true to have a single image placed and fitted to the entire collection of placeholders.

Original Template

unite: false

unite: true
# KeepBackground
By default when a file is placed in a placeholder, the background and stroke of the placeholder will be removed.
keepBackground allows you to keep the background and stroke of the placeholder.

Original Template

Image to place
(a transparent PNG)

keepBackground: false
The image is clipped to the template placeholder
The background and stroke of the placeholder are not kept [Default]

keepBackground: true
The image is clipped to the template placeholder
The background and stroke of the placeholder are kept
# Placing Text
Several types of text files can be placed, Microsoft Word (.doc & .docx), Microsoft RTF (rtf) and plain text files (.txt)
By default basic formatting will be persevered, including, font, font size, color, bold, italics, underline, etc.
To import the text as plain text, set the plainText property to true.
When importing .txt files they should be saved in UTF-16 and not UTF-8 format
To set the text composer you can user the composer property.
For complex texts including right to left languages (Hebrew and Arabic), Thai, Vietnamese, Indic languages set composer to worldReady, middleEastern or rtl.
The vast majority of used languages, including, Latin script (English+), Greek and Coptic, Cyrillic, and CJK (Chinese, Japanese, and Korean) use the standard default Adobe Composer.
To an Every-Line Composer set the everyLineComposer property to true, by default the a Single-Line Composer will be used.
The leftToRight property will set the paragraph direction to left-to-right.
You can use the Text method to set many text attributes.
To outline texts, set the outline property to true.
The unite property can be used to make linked stories and make interesting placeholder.
If you want to place text from a cell content instead of a file you can use the text property.
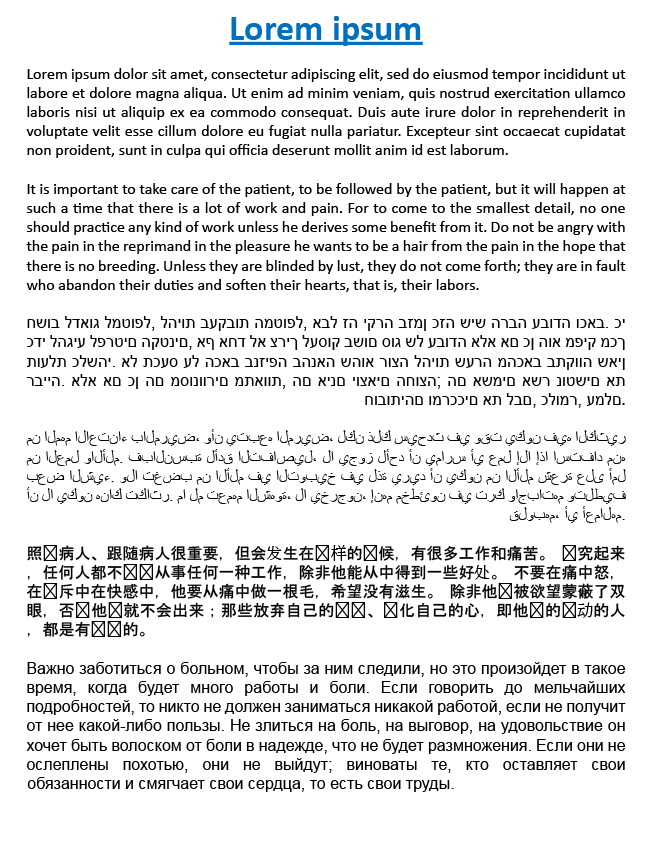
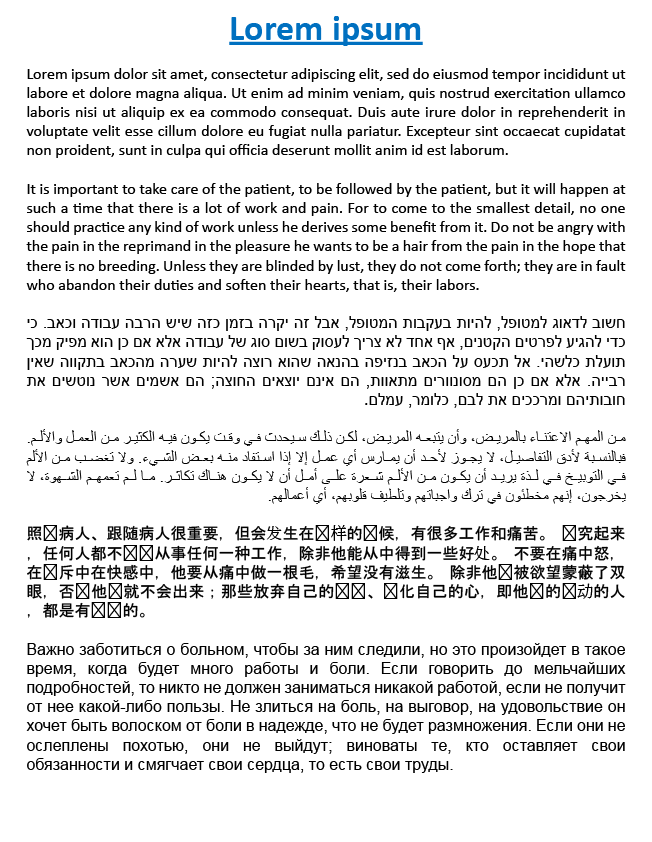
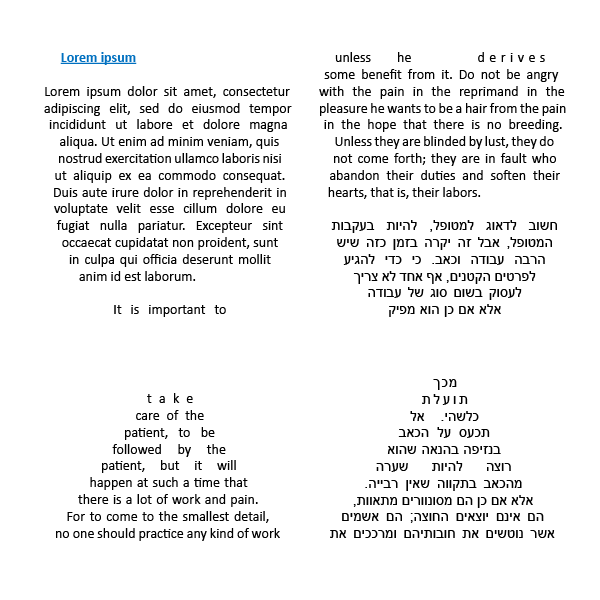
Original Template

When a document is placed with no settings, right to left languages like Hebrew (3rd paragraph) and Arabic (4th paragraph) will be incorrectly written left to right

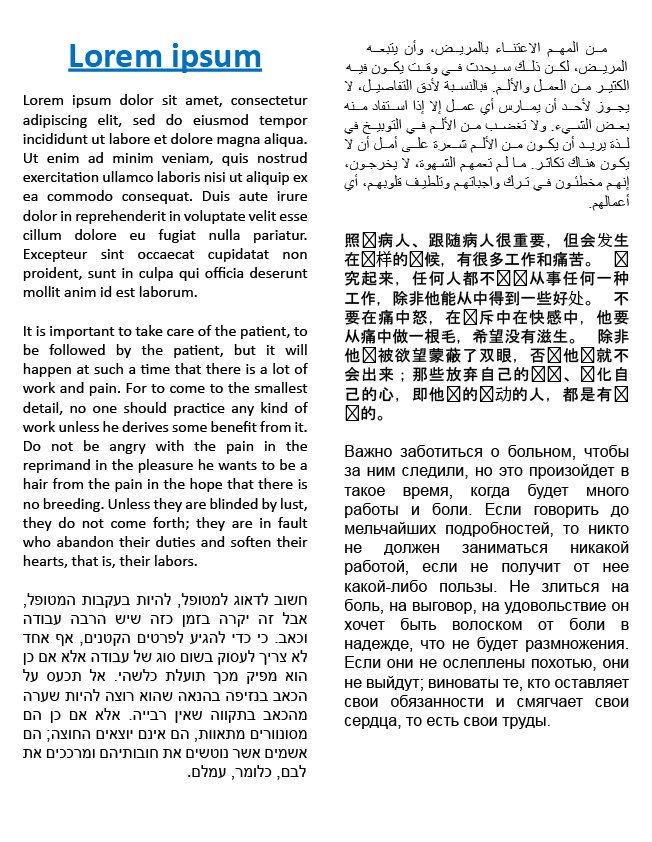
The composer is set to rtl
All the paragraphs including the Hebrew and Arabic ones are displayed correctly 🎉
Original Template 1

unite: true
Original Template 2

unite: true
# Embed
Vector images and texts are always embedded.
Raster images are by default linked and not embedded.
Set the embed property to true to embed placed raster images.
# Tags
To add a new set of tags to the place file, use the tags property and provide a list of tags.
# Place Properties
| Method | Description |
|---|---|
alignment / anchorPoint | Which anchorPoint to use to align the placed file to the placeholder. Valid Values: tl topLeft 1, t top 2, tr topRight 3 l left 4, c center 5, r right 6 bl bottomLeft 7, b bottom 8, br bottomRight 9 |
clipping | Whether to clip the file to the placeholder Valid Values: true [Default] or false |
composer | The text composer to use when placing text Valid Values: Adobe, ltr, latin or cjk [Default] for Latin and CJK middleEastern, middleEast, worldReady, rtl, Hebrew, Arabic or complex for complex scripts like Hebrew, Arabic, Thai, Vietnamese, and Indic languages adornment is a third composer, we don't know what it is used for! |
everyLineComposer | Whether the every-line or single-line version of the text composer should be used Valid Values: true or false [Default] |
embed | Whether to embed raster images Valid Values: true or false [Default] |
fit / fittingMethod | How the file should be fitted to the placeholder Valid Values: original, fill, bounds and fit See Fit to bounds for details |
keepBackground | Whether to keep the background and stroke of the placeholder when placing an image in it Valid Values: true or false [Default] |
leftToRight | Whether the paragraph direction of placed text should be left to right Valid Values: true [Default] or false |
mode | The mode to use for placing the files. See Modes for details including when you need to use the mode property Valid Values: mask, image and bounds |
path / filePath / file | The absolute or relative path of the file to place. The ~ symbol can be used as a shortcut to HOME Sample Values ~/Desktop/Files to place/PDFs/cow.pdf, ../../PNGs/cow.png, C:\\\\Windows\path\to\file See Path for details |
plainText | Whether to place a rich text file as plain text or not Valid Values: true or false [Default] |
outline | Whether to outline placed text Valid Values: true or false [Default] |
tags | A list of tags to tag the placed image Sample Values: cat, mouse, doc |
tagSearch | The tag search of the tagged placeholders to to place the files in. Sample Values: placeholder, frame, image |
placeTagSearch | Alternative to placing a file in the designated placeholder, the placeTagSearch parameter enables placing of any tagged referenced art object in the document. |
text / textToPlace | Text in a cell of the spreadsheet you want placed (an alternative to placing a file) Sample Value: Lorem ipsum dolor sit amet |
unite | Whether multiple placeholders should be treated as a single placeholder and a single file will be placed in the united collection of placeholders, or if each placeholder should have a file placed in it. See Unite for details Valid Values: true or false [Default] |
useBounds | Sets the mode to bounds See Modes for details Valid Values: true or false [Default] |
* | Set to false if you want the method to be skipped in a particular row. Valid Values: true or false |
skip | Set to true is you want the method to be skipped in a particular row. See * and Skip for details. Valid Values: true or false |
# Sample Spreadsheet
| * | ||||||||||||||||
| place | ||||||||||||||||
| tagSearch | path: ~/Documents/Files to Place/image.png | mode | useBounds | fittingMethod | tags: tag | alignment | clipping | unite | keepBackground | embed | composer | everyLineComposer | leftToRight | plainText | text | outline |
| placeholder | cat-on-tree.png | file | tag | br | FALSE | |||||||||||
| image | cat-on-tree.png | mask | tag | |||||||||||||
| placeholder | cat-on-tree.png | image | tag | |||||||||||||
| placeholder | cat-on-tree.png | bounds | tag | |||||||||||||
| placeholder | cat-on-tree.png | TRUE | tag | |||||||||||||
| placeholder | cat-on-tree.png | fit | tag | topLeft | TRUE | TRUE | ||||||||||
| placeholder | ./SVGs/cat.svg | fill | tag | TRUE | ||||||||||||
| placeholder | ./SVGs/cat.svg | bounds | tag | |||||||||||||
| placeholder | Lorem.docx | tag | TRUE | middleEastern | TRUE | |||||||||||
| placeholder | Lorem.docx | tag | TRUE | rtl | TRUE | |||||||||||
| placeholder | Lorem.docx | tag | FALSE | |||||||||||||
| placeholder | Lorem.docx | tag | Lorem ipsum dolor sit amet | TRUE |
← Pathfinder Rasterize →