# Clipping Mask Make and Release
The makeClippingMask and releaseClippingMask methods are for making and releasing clipping masks from tagged artwork.
# Make Clipping Mask
The makeClippingMask method can be used to clip images, texts and vector artwork using a mask that can be texts or vector artwork.
The artwork to be clipped and the mask can both be groups.
# makeClippingMask Properties
| Mode | Description |
|---|---|
* | Set to false if you want the method to be skipped in a particular row. Valid Values: true or false |
compoundPath | Whether a group used as a mask should be converted to a compound group or not, only applicable when unite is set to false. See Unite and CompoundPath. Valid Values: true [Default] or false |
fit | How to fit the image to the mask, it will center and scale the tagged image beneath the mask. To maintain the current position and dimensions of the image to not use the fit property See Fit for details. Valid Values: asis, fill, bounds, and fit |
skip | Set to true is you want the method to be skipped in a particular row. See * and Skip for details. Valid Values: true or false |
tags | A list of tags to be applied to the clipped artwork. This allows for easy application of other methods on the created clipped artwork. Valid Values: ny, night, ny, sea |
tagSearch | The tag search of the artwork to mask. Sample Values: animal, animal | tree , cat & tabby, animal & !cat |
mask / clipObject | The tag search of the artwork you want to use as the mask. If no mask is provided, the top artwork of the tagSearch will be used as the clipping mask. Sample Values: mask, image-mask |
unite | Applies the unite pathfinder operation to the mask before clipping. See Unite and CompoundPath.. Valid Values: true [Default] or false |
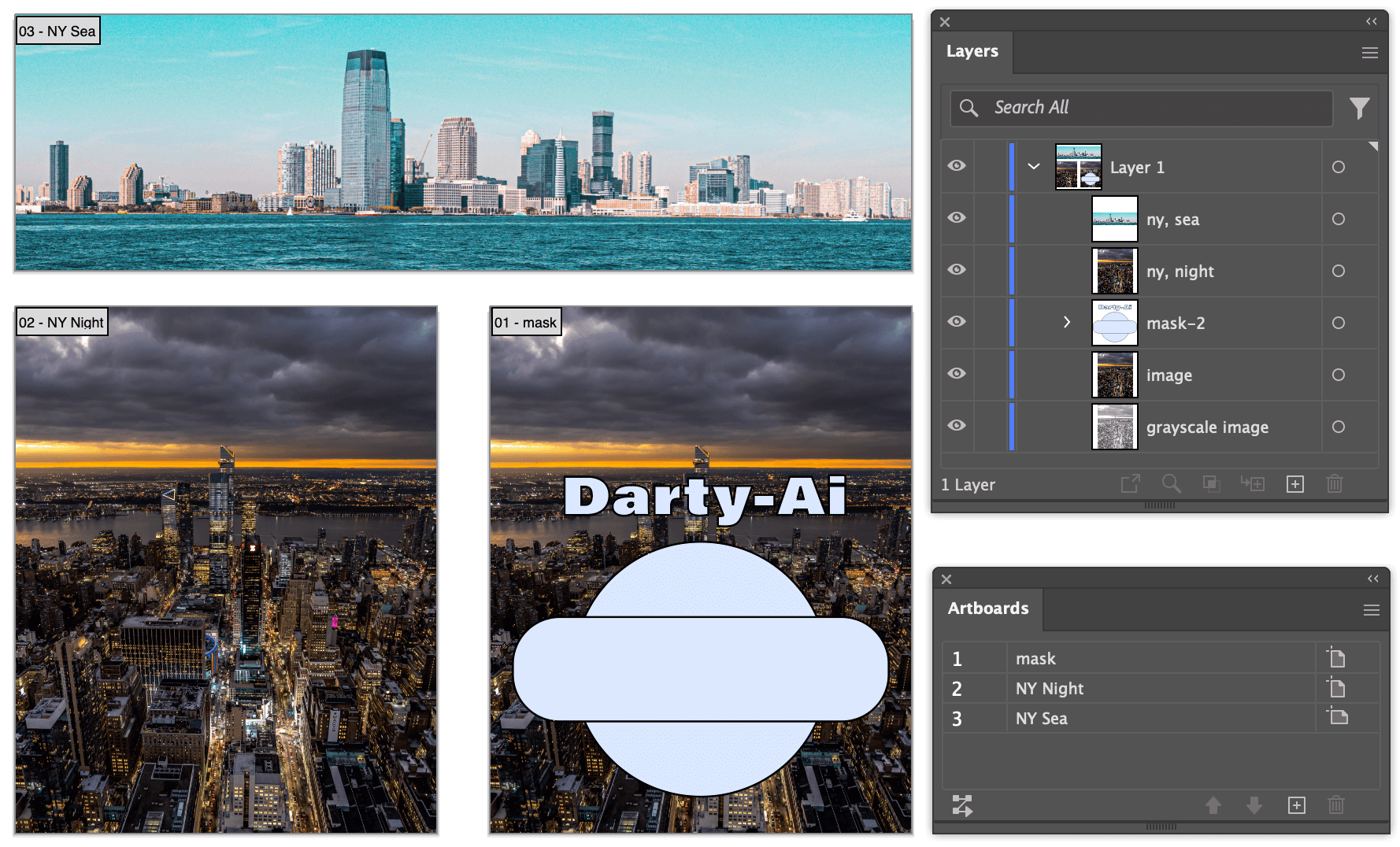
# makeClippingMask Sample Spreadsheet
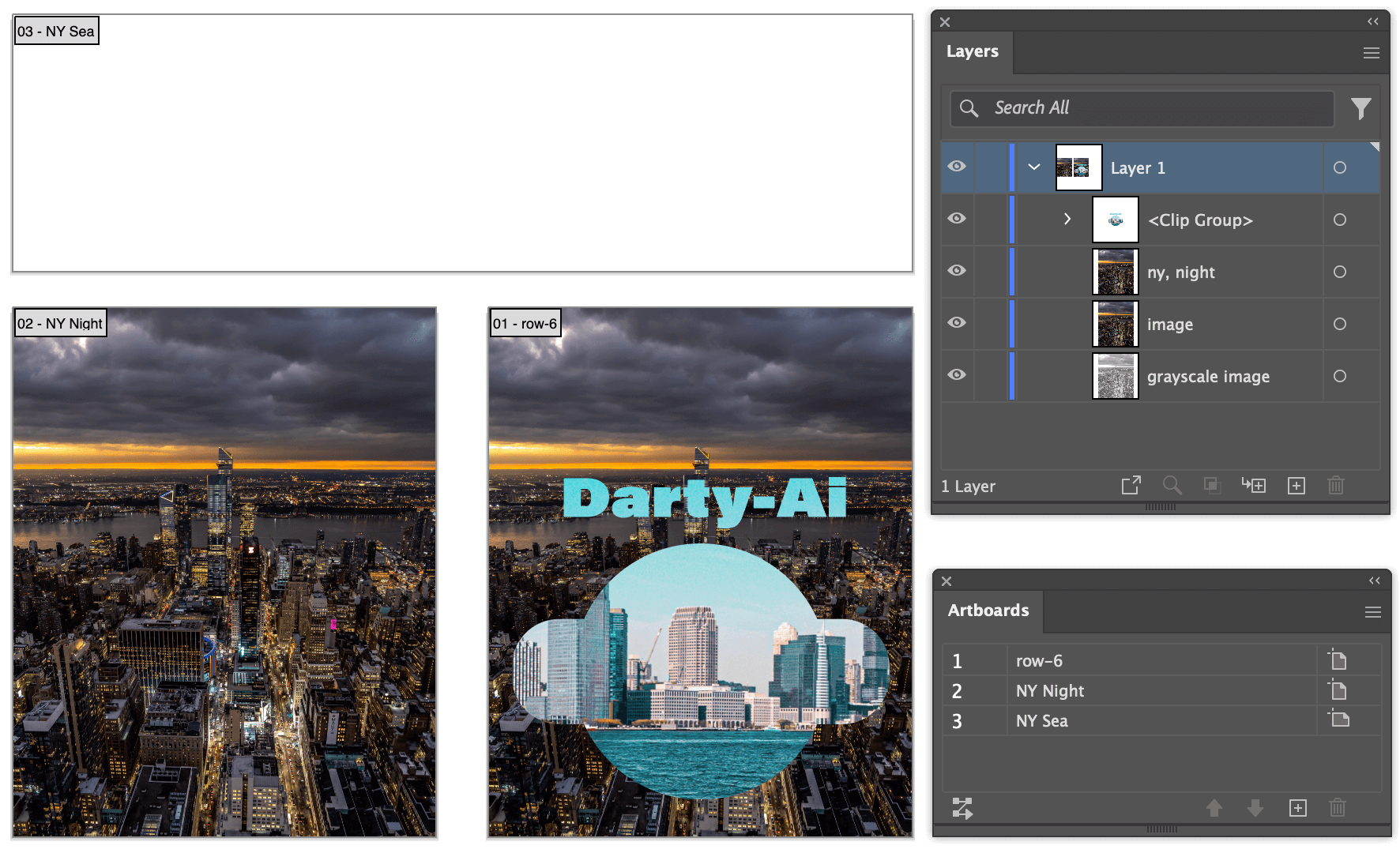
Compare the rows of the spreadsheet to the images below.
| image | ||||
| makeClippingMask | ||||
| tagSearch | mask: mask-2 | fit | unite | compoundPath |
mask-2 | ||||
mask-2 | asis | |||
mask-2 | fill | |||
mask-2 | bounds | |||
mask-2 | fit | |||
| sea | mask-2 | fill | ||
mask-2 | FALSE | TRUE | ||
mask-2 | FALSE | FALSE |
# makeClippingMask Sample Download Links
# Basic Make Clipping Mask Operation
To make a clipping mask as you would using Illustrator's UI, set the artwork to be clipped using the tag cell in the spreadsheets header or the tagSearch property.
Set the clipping mask using the mask property.
If you do not set a mask, the top tagged item in the tag search will be used as the mask.
The mask tag search should be unique, for example, if you set the mask to image-mask and there are multiple artworks tagged image-mask, only one image-mask will be used as the clipping mask. Both the artwork to be clipped and the clipping mask should not be parts of groups.
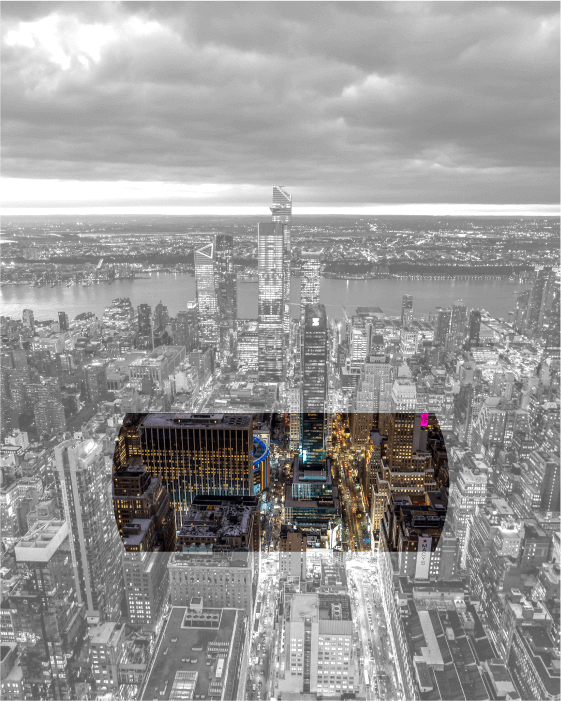
For demonstrative purposes we placed a grayscale version of the NY night scene behind the color version of the scene. You can compare the scale and the position of the masked image with the background grayscale image.

Original Document

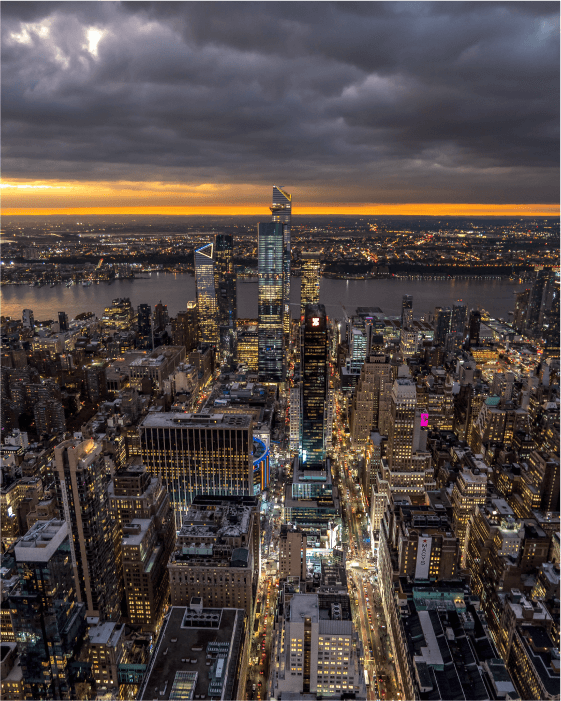
Image With No Mask

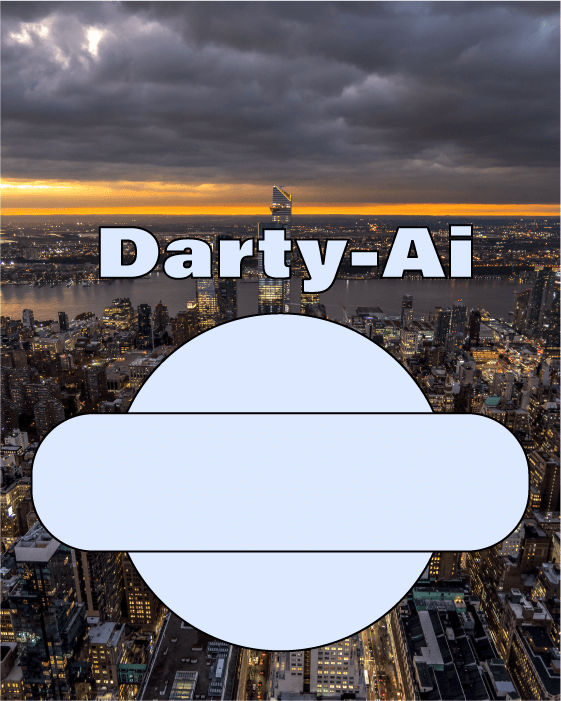
Image With Mask Above It.
Beneath the color image is a grayscale image that is visible when the color image is clipped

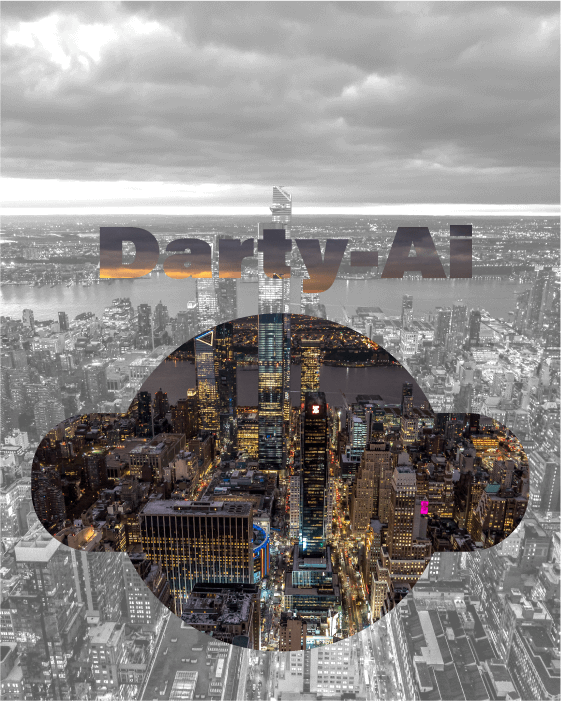
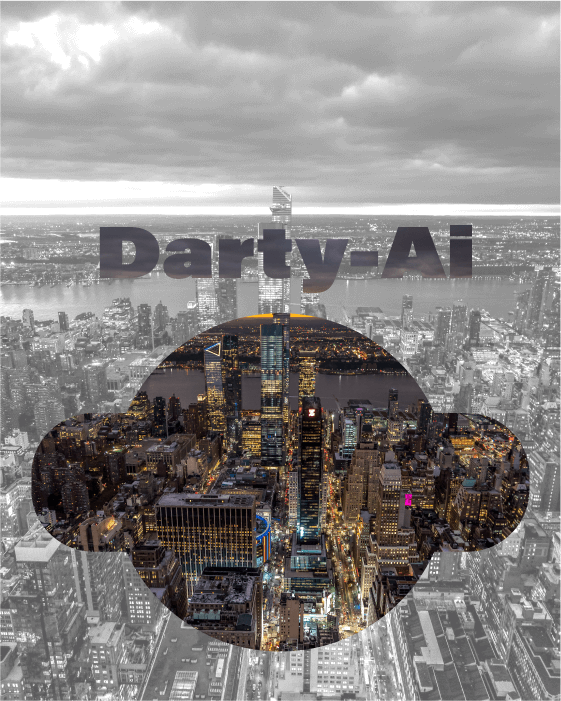
Row - 1
makeClippingMask fit not set
The position and scale of the masked image has not changed
# Fit
If you use makeClippingMask without using the fit property, the position of the artwork to be masked will stay as it is.
Set the fit property to center and scale the artwork to the mask as per the property value.
All the fit values will center the image beneath the mask.
The valid values for fit are asis, fill, bounds and fit.
asiswill clip the image as is to the mask.
No scaling will be applied to the image.
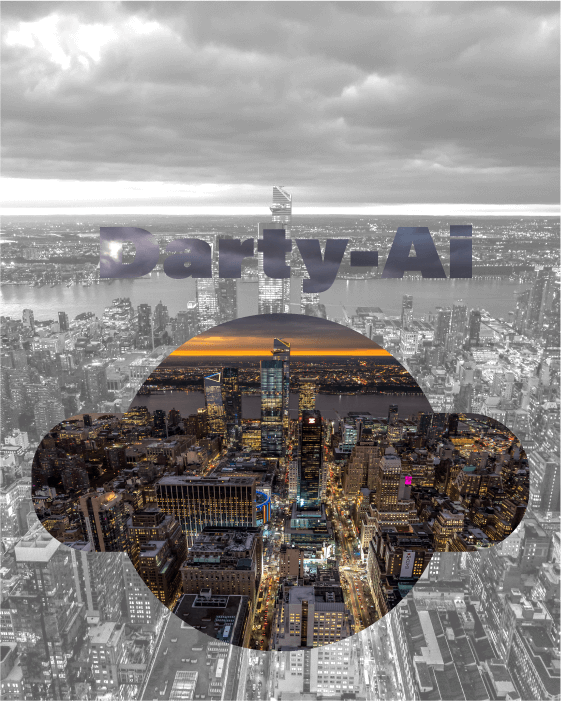
Like all the fit values,asiswill center the image beneath the mask.
See the Row - 2 image.fillwill fill the entire mask with the image.
There will be no empty areas in the mask.
The horizontal and vertical scaling will be proportional.
Part of the image bounds might be outside of the masked.
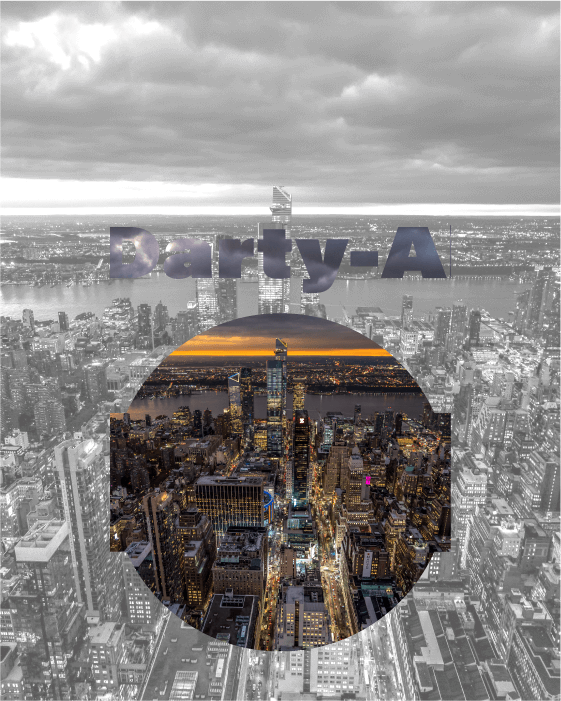
See the Row - 3 image.boundswill fit the bounds of the image to the bounds of the mask.
The entire mask will be filled with the image.
The horizontal and vertical scaling will not necessarily be proportional, i.e. the image might appear stretched.
All of the image bounds will be masked.
See the Row - 4 image.fitwill fit the entire image inside the bounds of the clipping mask.
The horizontal and vertical scaling will be proportional.
Often there will be empty spaces at the top and bottom or left and right of the mask.
See the Row - 5 image.
To clip the image with the mask, without centering the image to the mask or scaling it, do not use the fit property or leave the property empty.
See the Row - 1 image.

Row - 2
makeClippingMask fit: asis

Row - 3
makeClippingMask fit: fill

Row - 4
makeClippingMask fit: bounds

Row - 5
makeClippingMask fit: fit

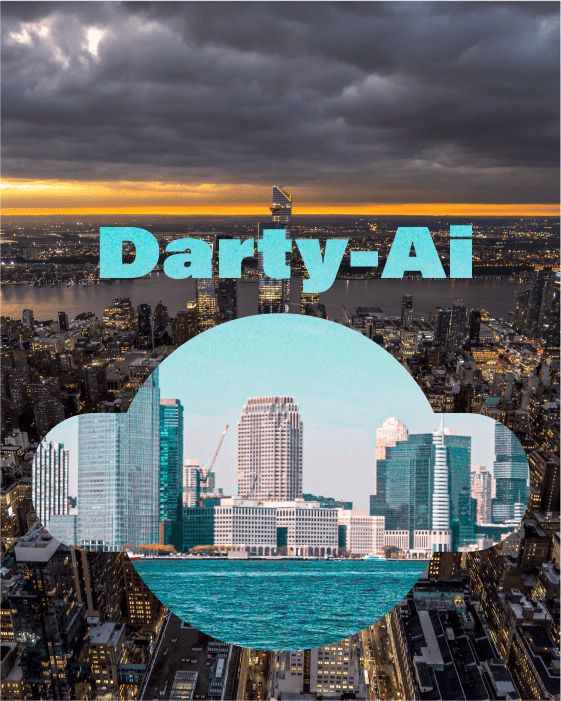
Row - 6
makeClippingMask fit: fill tagSearch: sea

The fit property, has moved the "NY Sea Scene" to the center of the clipping mask
# Unite and CompoundPath
unite and compoundPath only have affect when the mask is a group.
By default the unite and compoundArt properties are set to true.
Unite means that the mask will have the pathfinder unite operation applied to group, making the group's perimeter the mask.
All the above images have had unite applied to them.
The compoundArt property only makes a difference when unite is set to false.
When compoundArt is not set to false, the group will stay a group and not be converted into a compound clipping path, this make the non-intersecting (excluded) part of the group become the mask.
When compoundArt is set to false, the group converted into a compound clipping path, this will make intersecting part of the group become the mask.

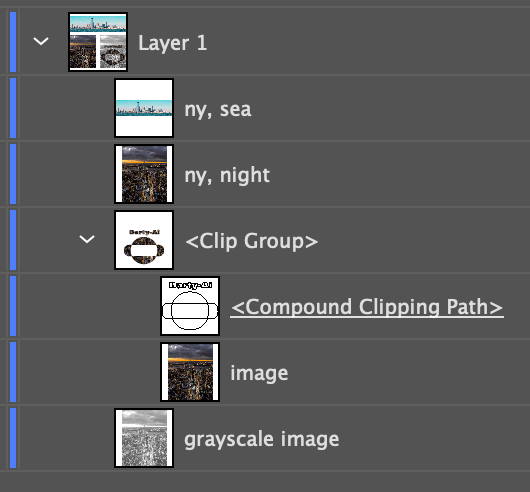
Row - 7
makeClippingMask unit: false compoundPath: true

Layer Panel
unit: false compoundPath: true

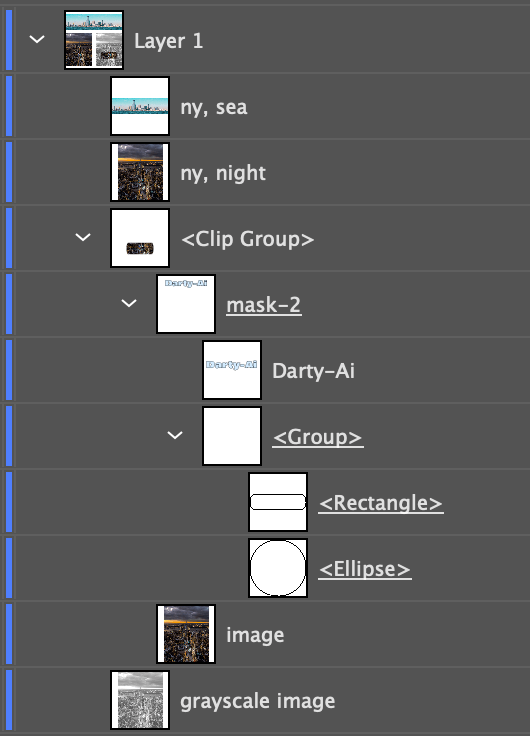
Row - 8
makeClippingMask unit: false compoundPath: false

Layer Panel
unit: false compoundPath: false
# Tags
In order to make it simple to apply methods to the newly masked image, you can use the tags property to provide a list of tags to apply to the masked image.
# Release Clipping Mask
The releaseClippingMask method is used for releasing tagged clipping groups.
To prevent the method being applied to a row, inside the method, leave the tagSearch value blank or set it to "" or use either the generic * property and set the cell value to false or the generic skip property and set the cell value to true.
# releaseClippingMask Properties
| Mode | Description |
|---|---|
* | Set to false if you want the method to be skipped in a particular row. Valid Values: true or false |
skip | Set to true is you want the method to be skipped in a particular row. See * and Skip for details. Valid Values: true or false |
tagSearch | The tag search of the clipping mask to release to mask. Sample Values: mask-image, image-mask |
# releaseClippingMask Sample Spreadsheet
| masked-image | |||
| releaseClippingMask | comment | ||
| * | skip | tagSearch | * |
Clipping masks tagged masked-image will be released | |||
| false | The releaseClippingMask method will be skipped | ||
| true | The releaseClippingMask method will be skipped | ||
| "" | The releaseClippingMask method will be skipped | ||
| image-mask | Clipping masks tagged image-masked will be released |